In this tutorial, we will see how to use the basic HTML tags for styling your website in Adobe Dreamweaver. These predefined styles are simple to use and are used similar to their use in other software.
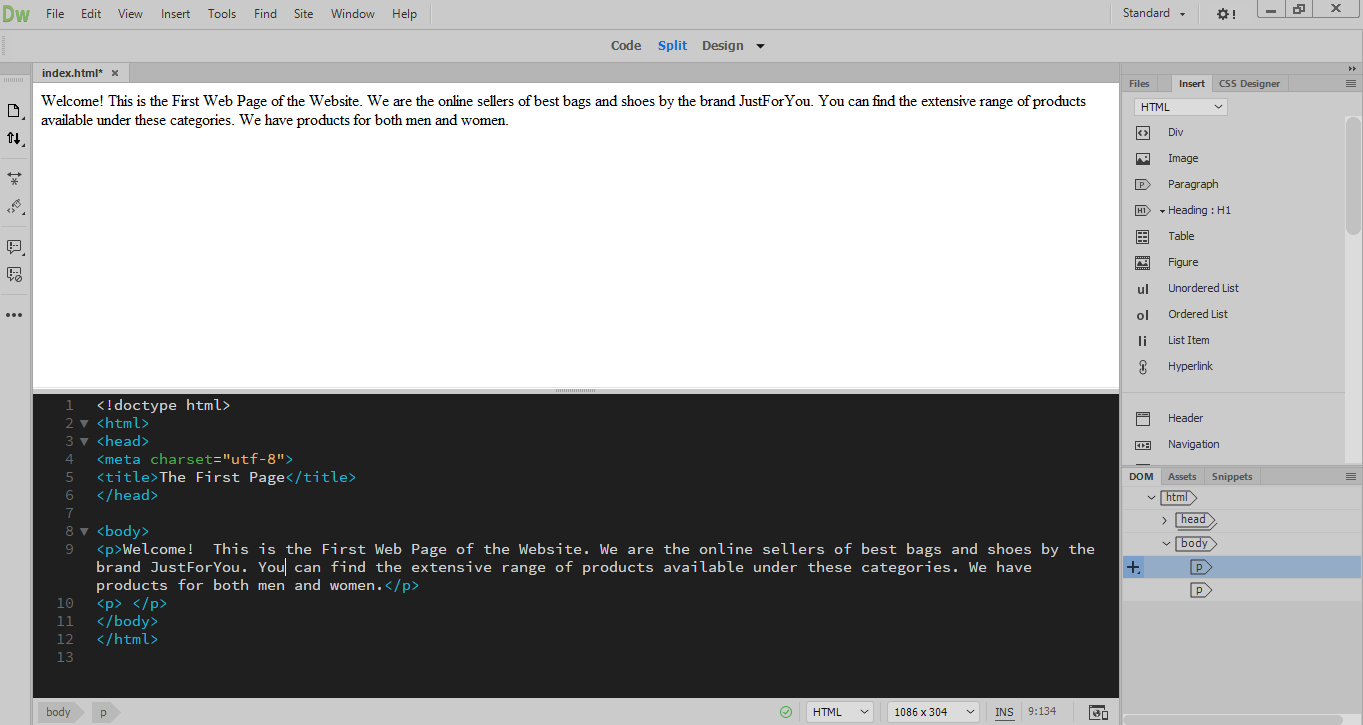
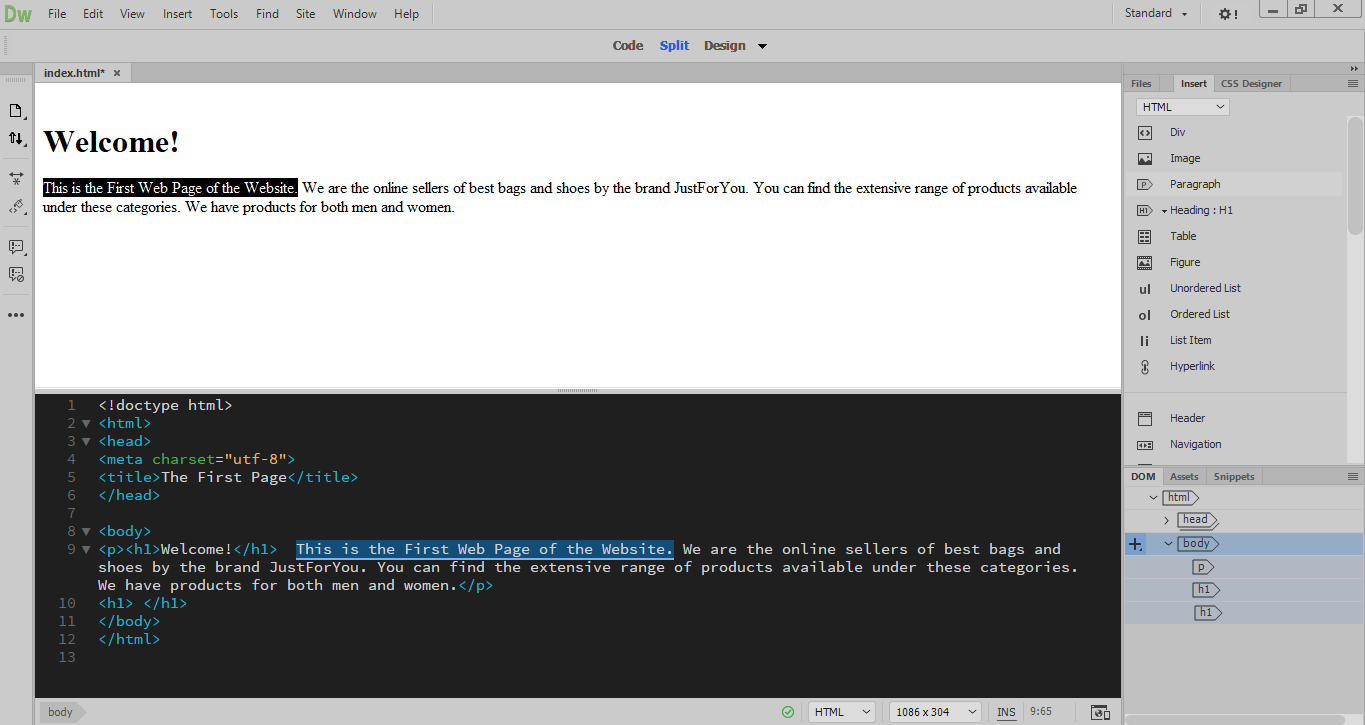
1. Open the HTML file in the Adobe Dreamweaver and open the files in Split mode where you can see the preview and code at the same time.

You can type or copy and paste the text of the website in the white part of the split window i.e. the top half of the window.
Using Heading in the webpage
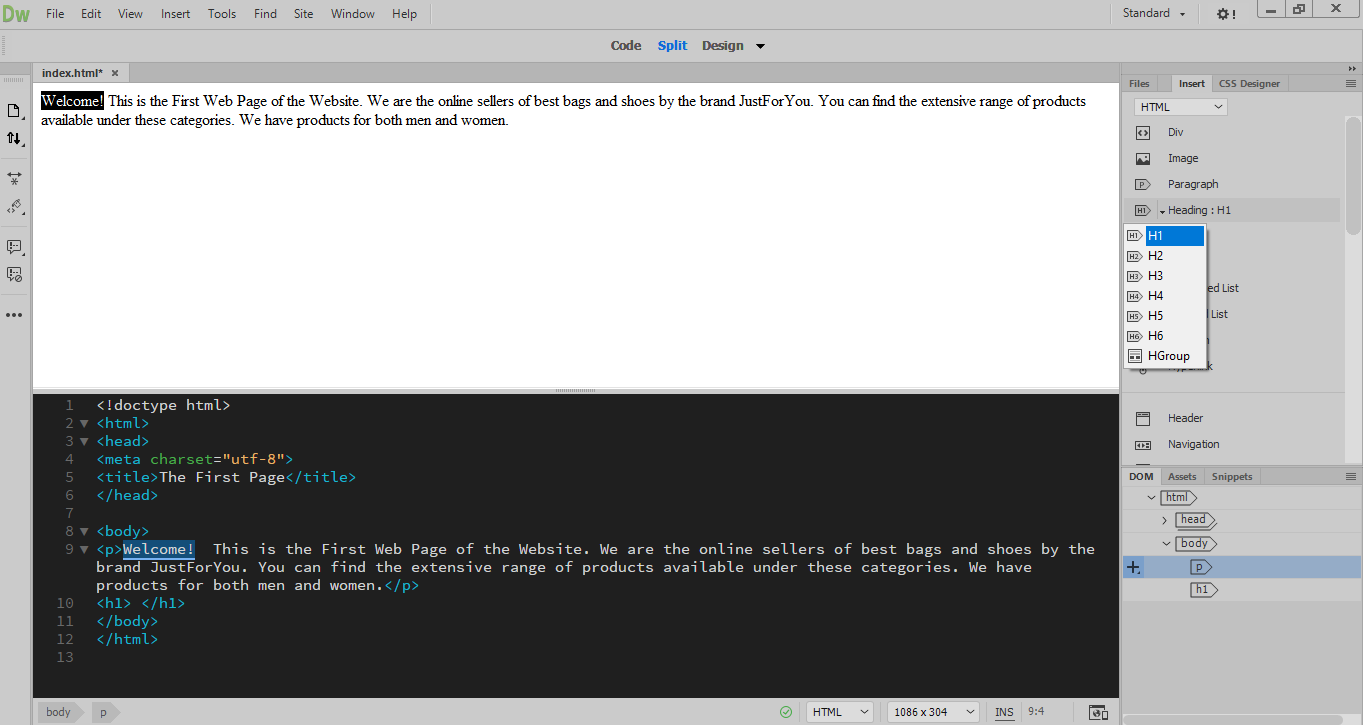
2. Giving a heading to the webpage is really important and HTML allows you to have different kinds of headings on the same page. Select the text you want to highlight as the main heading and go to the Insert panel on the right hand side.

3. Under the HTML options, go to Heading and select H1. This represents the largest size of heading upto H6 being the least.

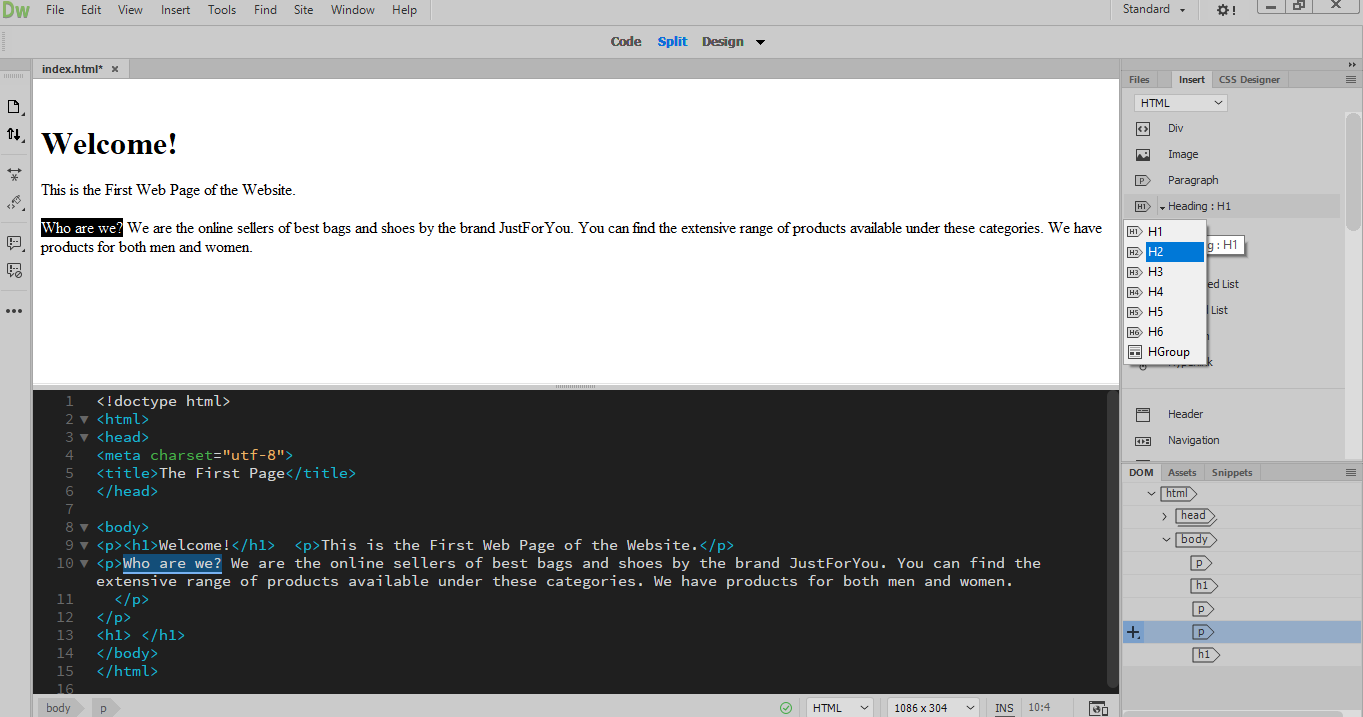
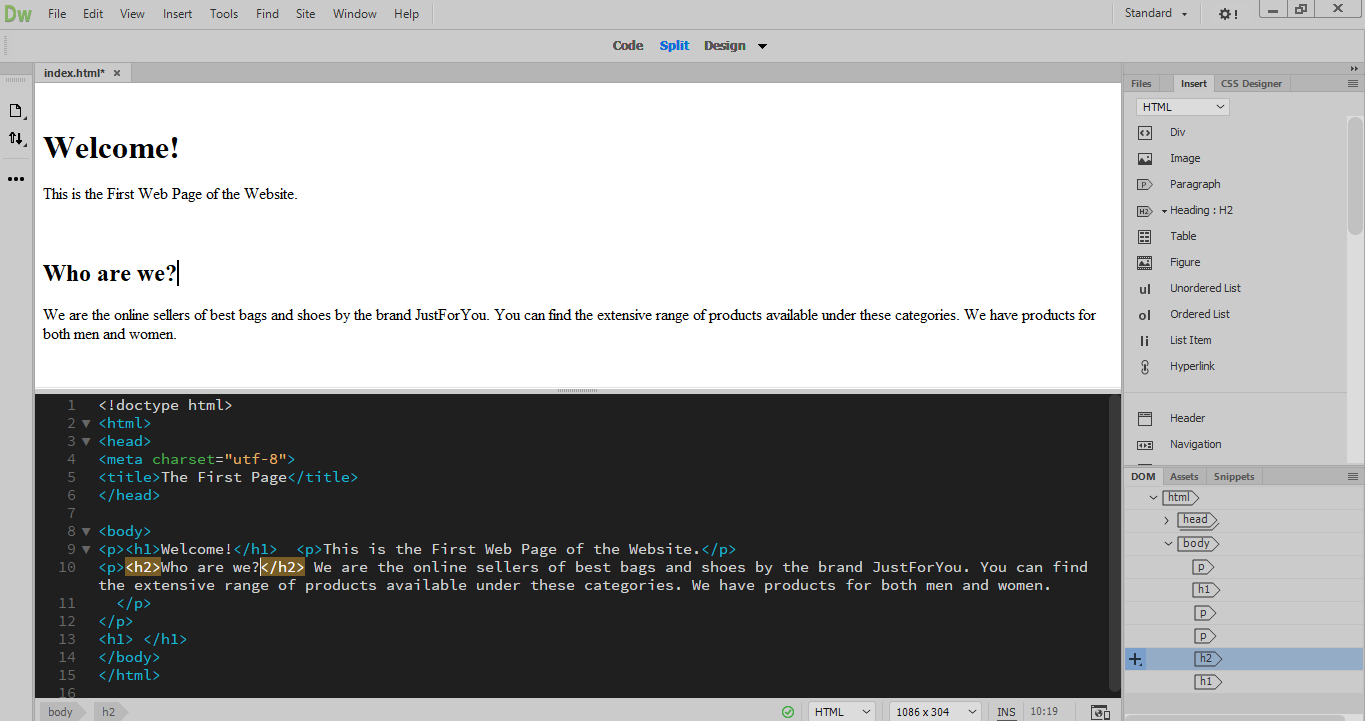
4. Select the next text for the smaller heading and select H2 from the Heading option under Insert panel.


Using special characters
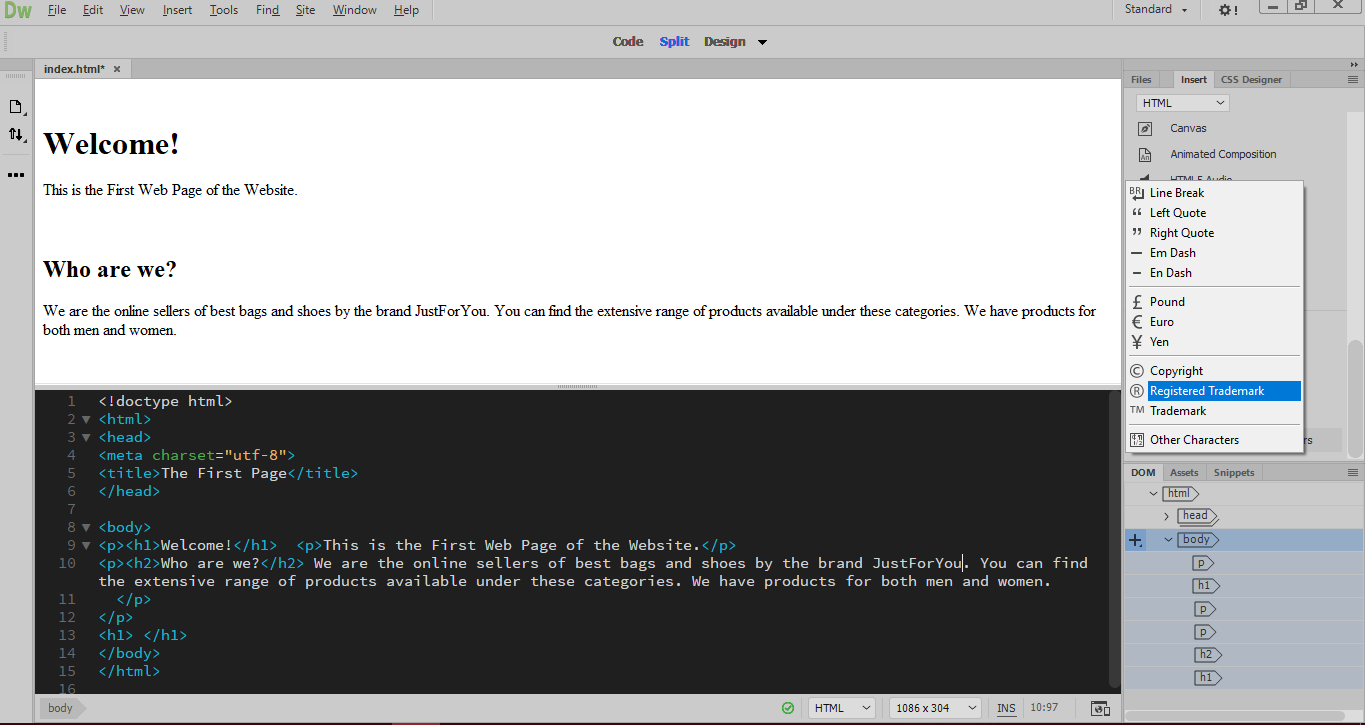
5. Place the cursor where you want to insert the Trademark symbol.

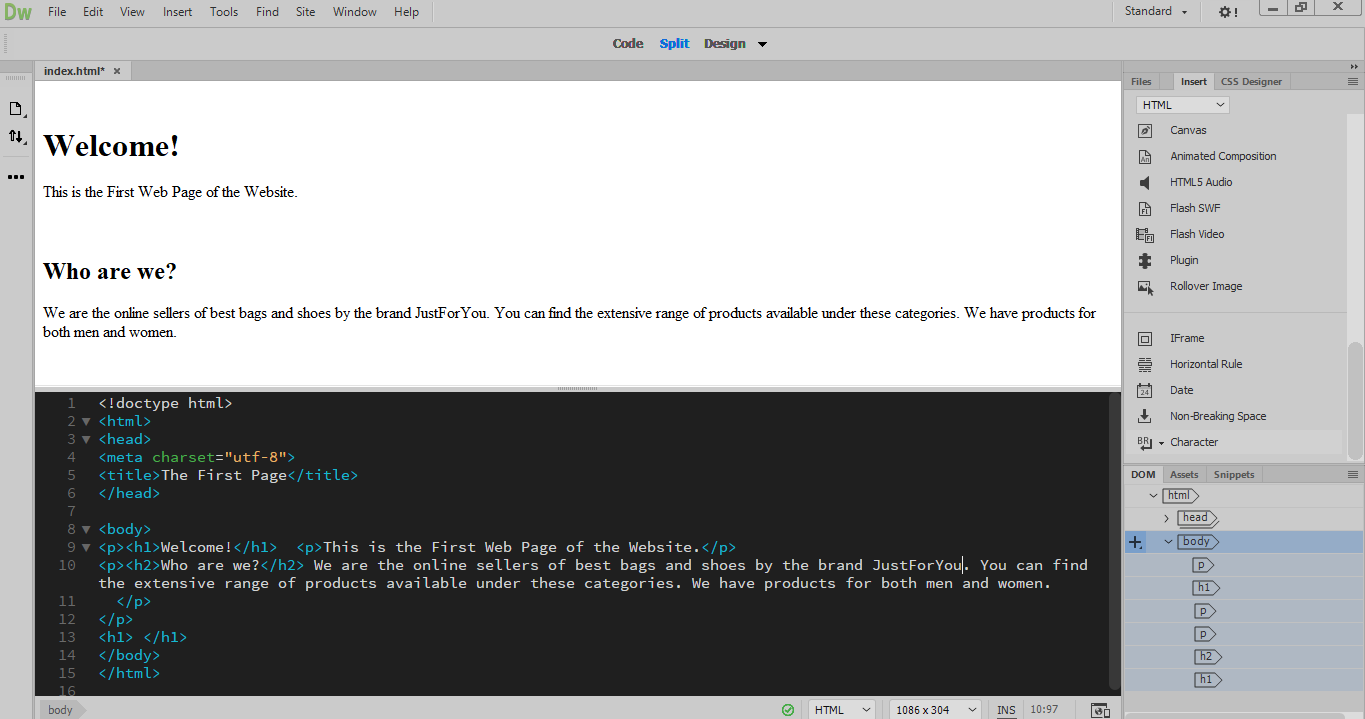
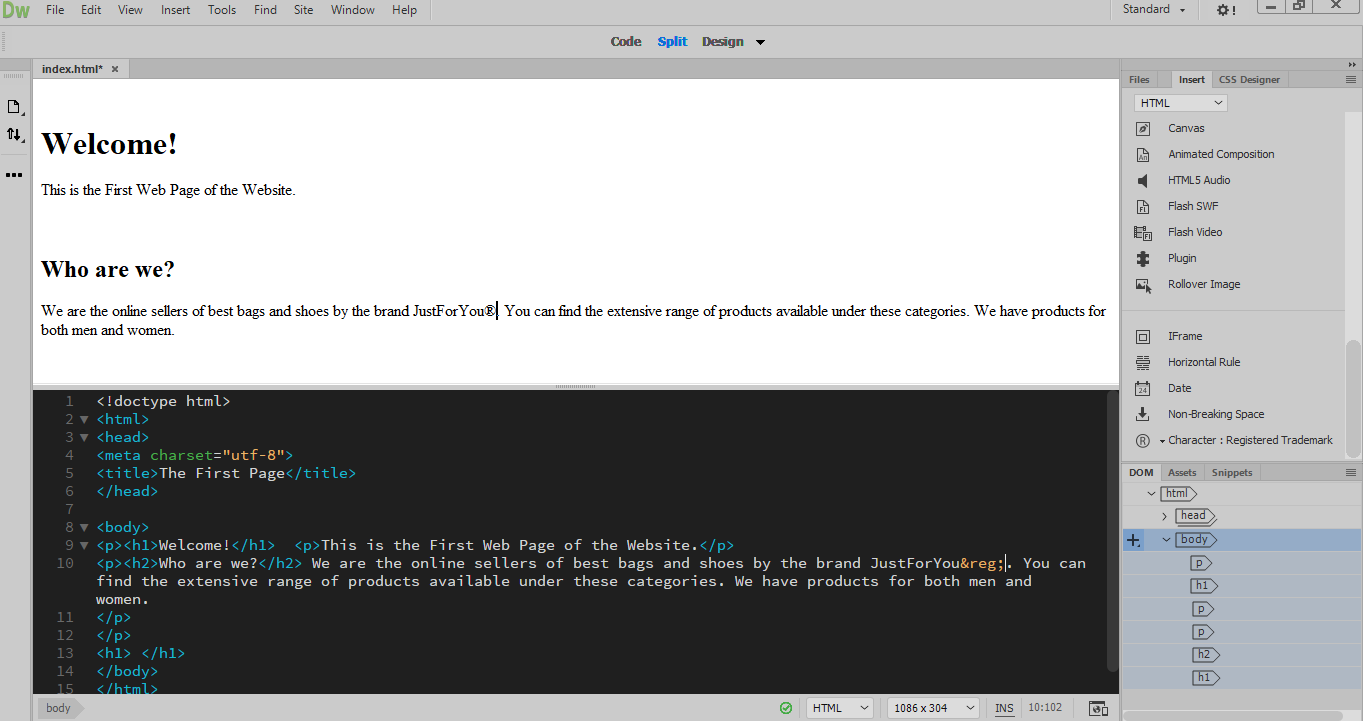
6. Go to the Insert panel and select Registered Trademark under Character option


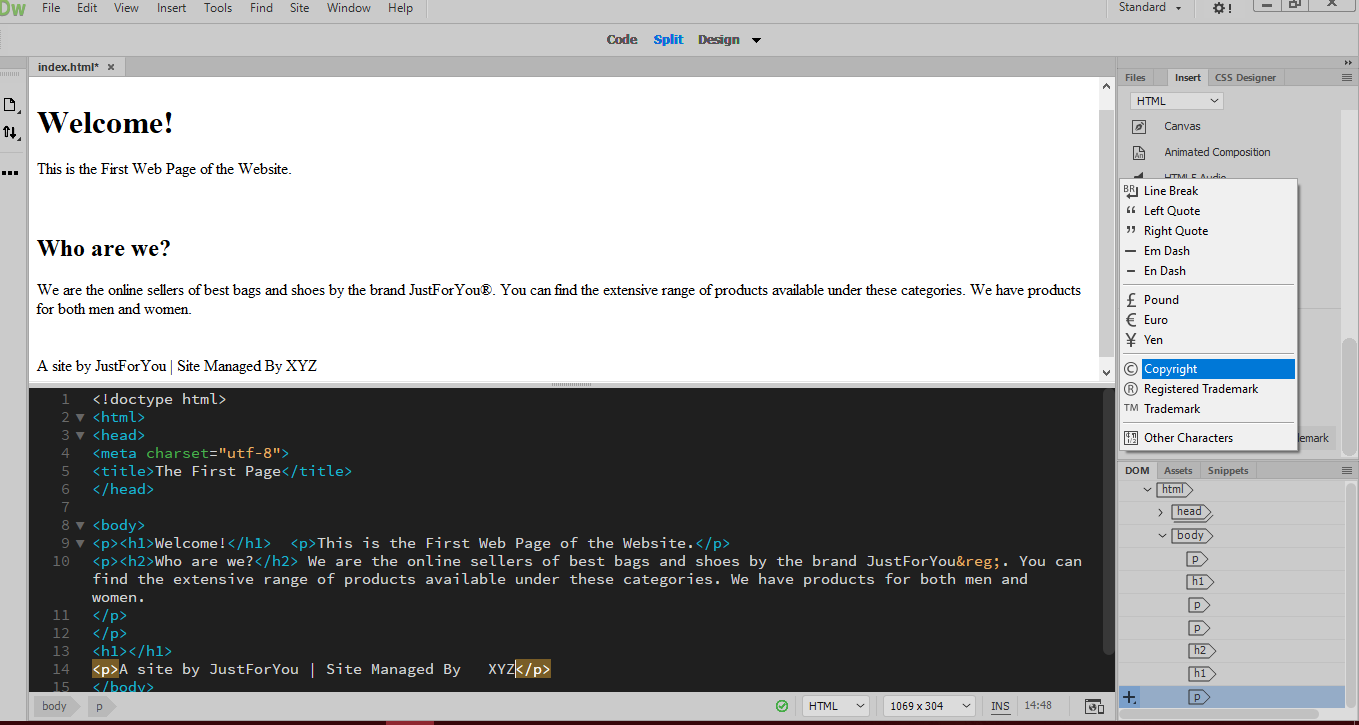
7. Place the cursor where you want to insert the Copyright symbol. Go to the Insert panel and select Copyright under Character option.

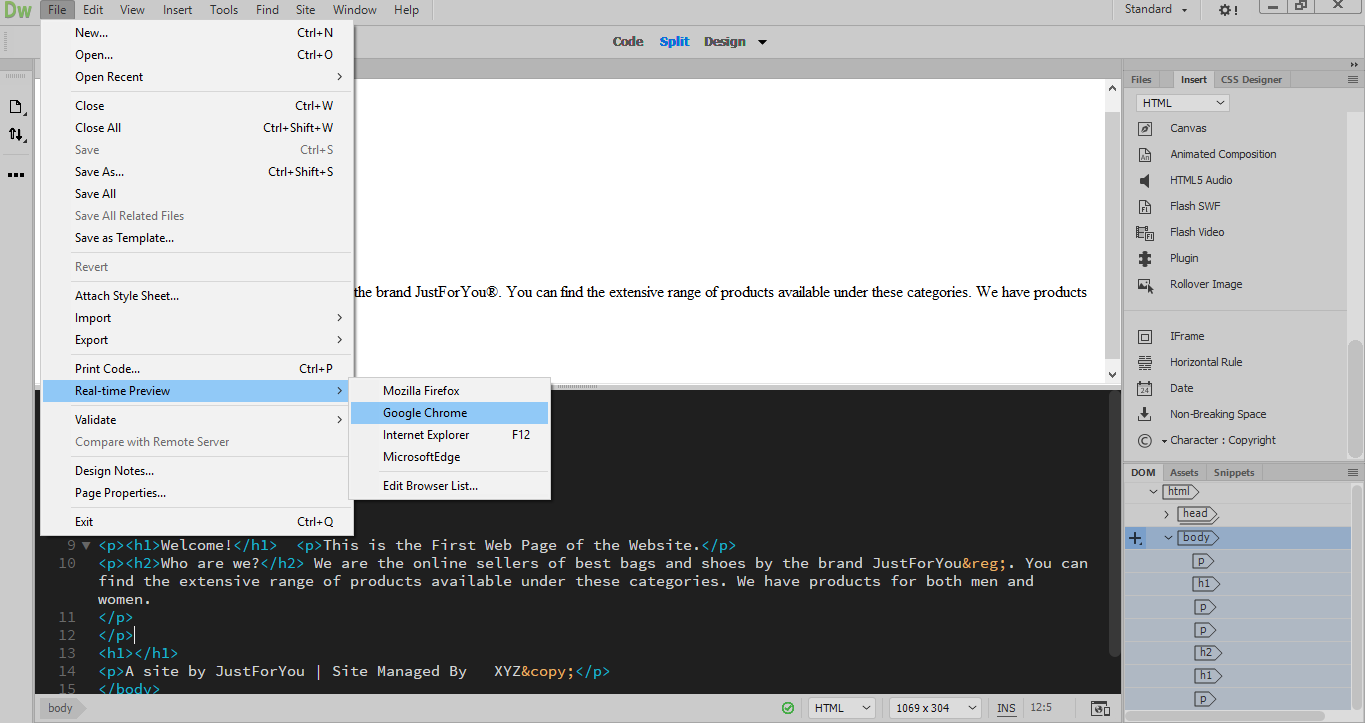
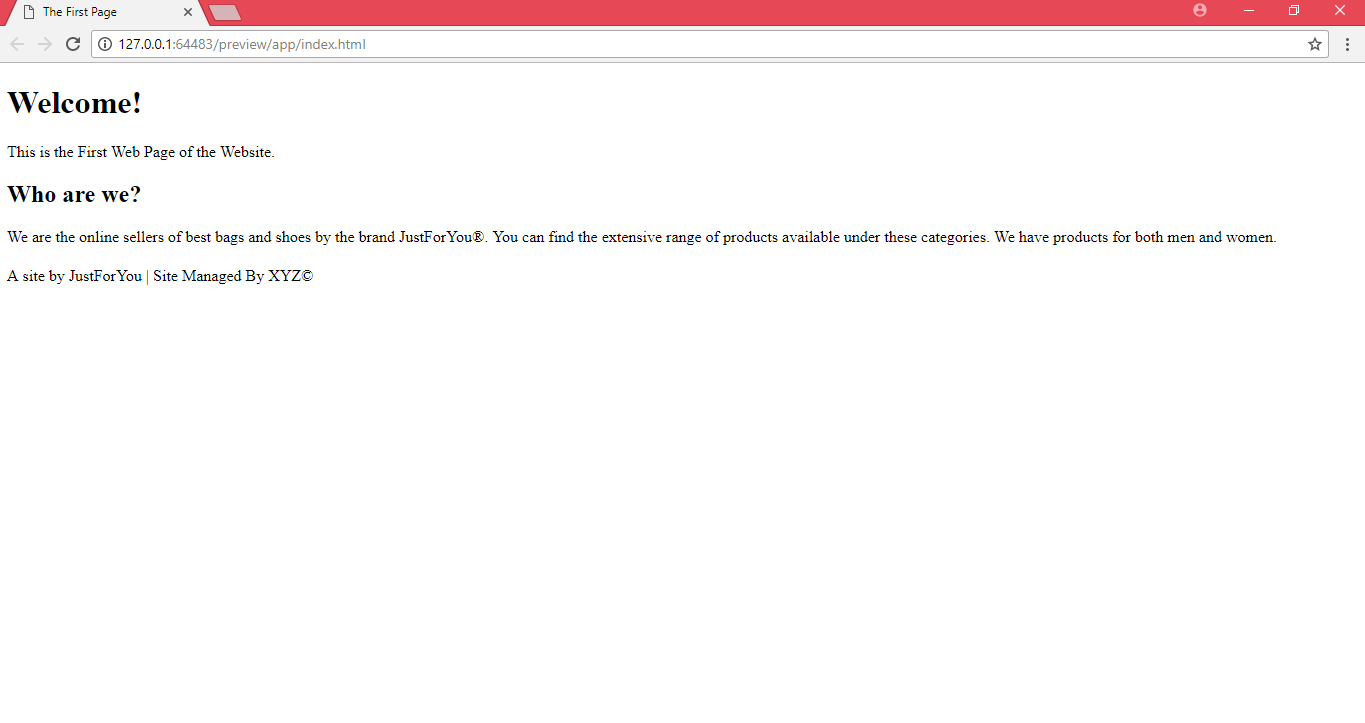
8. Go the File menu and select the Real time Preview option. Select Google Chrome to view the webpage in the browser.