Once you can add text and images in the webpage, linking different webpages is another important part. We shall now understand how to add a hyperlink in the webpage to link the website with other webpages. We will work on the same index webpage for adding the links.
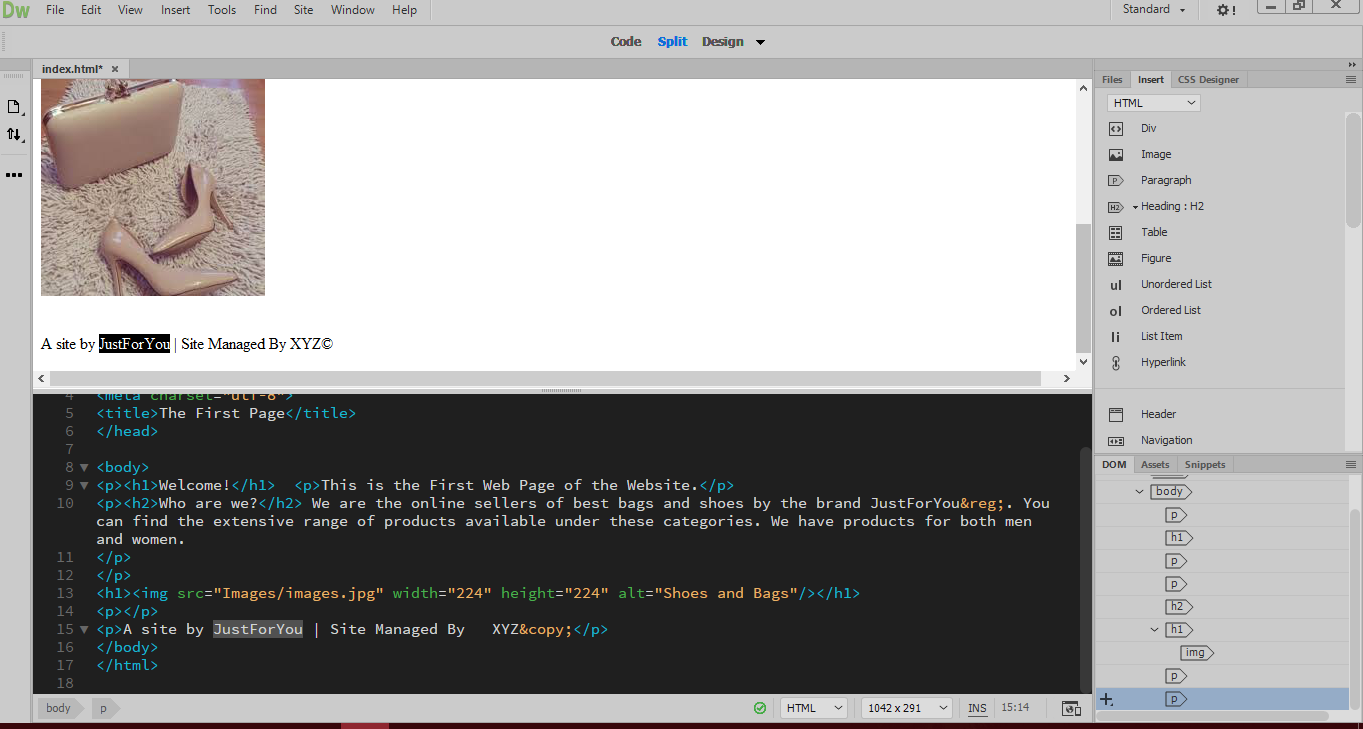
1. In the webpage, select the text that is to be made a link.
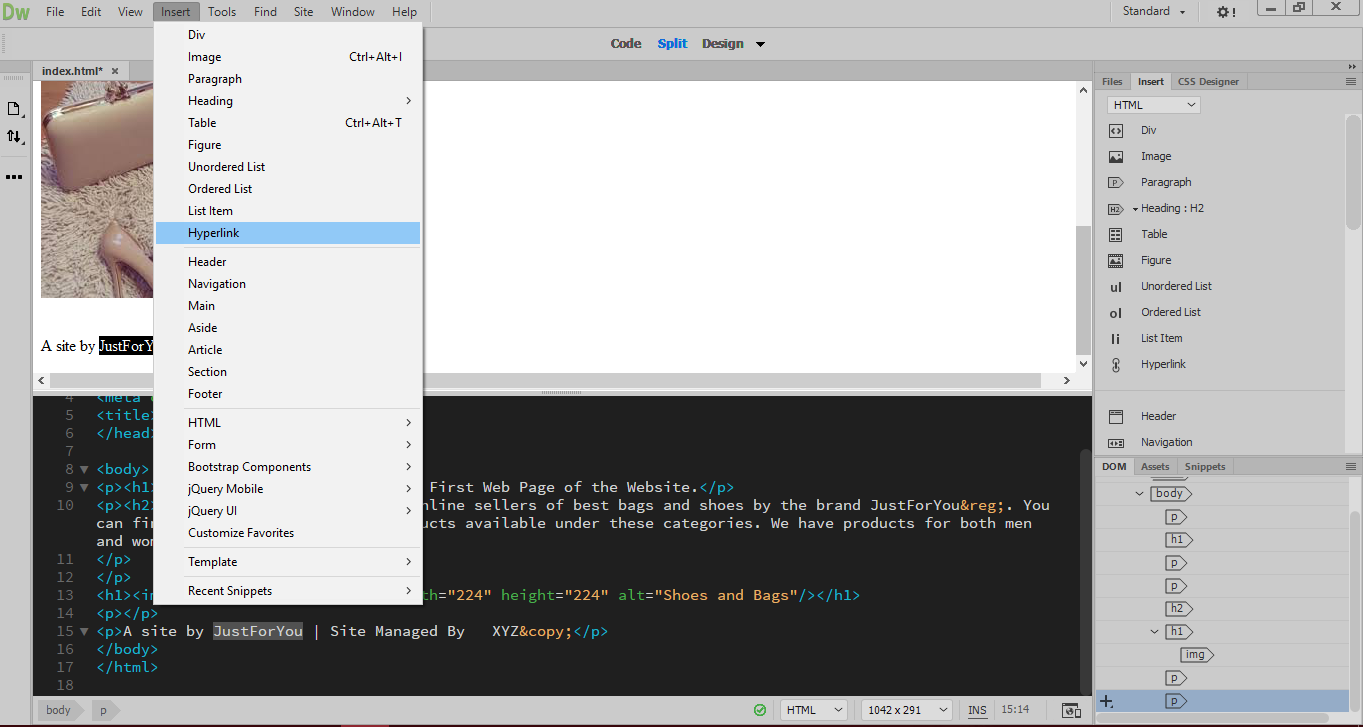
2. Go to the Insert menu in the Top menu bar and select Hyperlink.
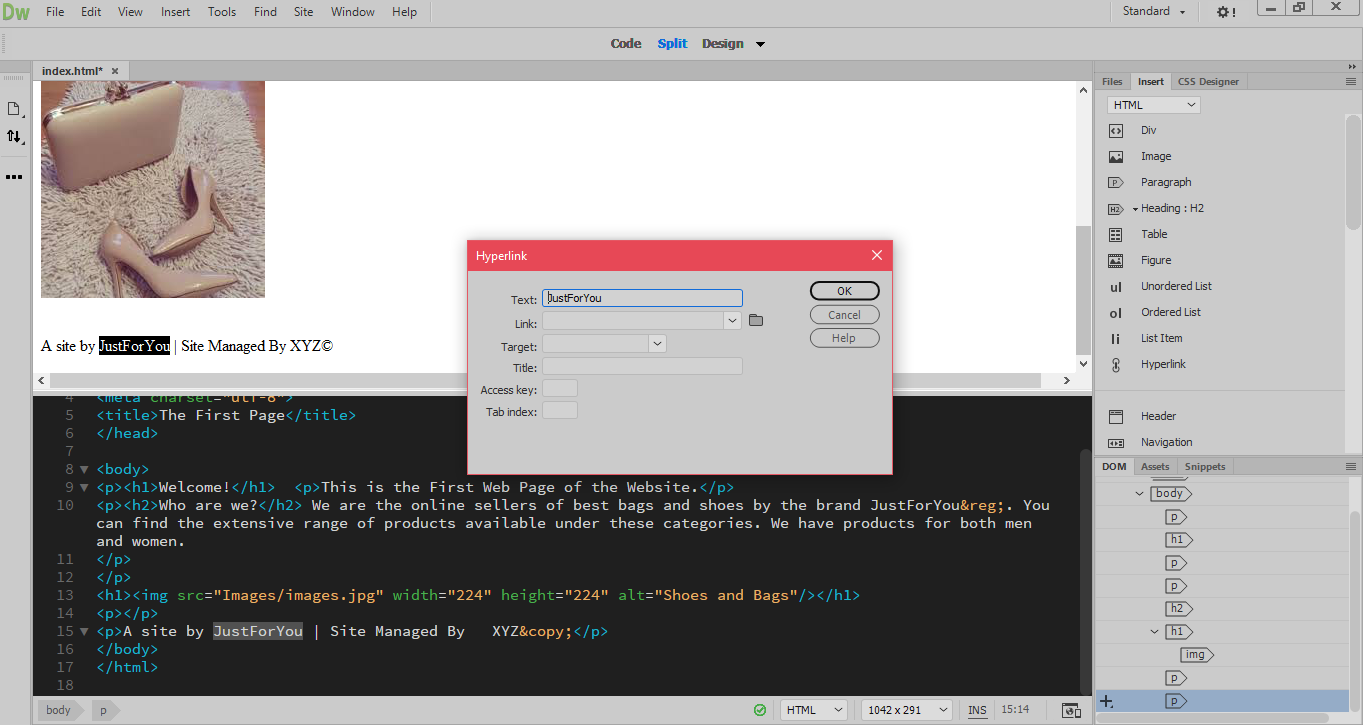
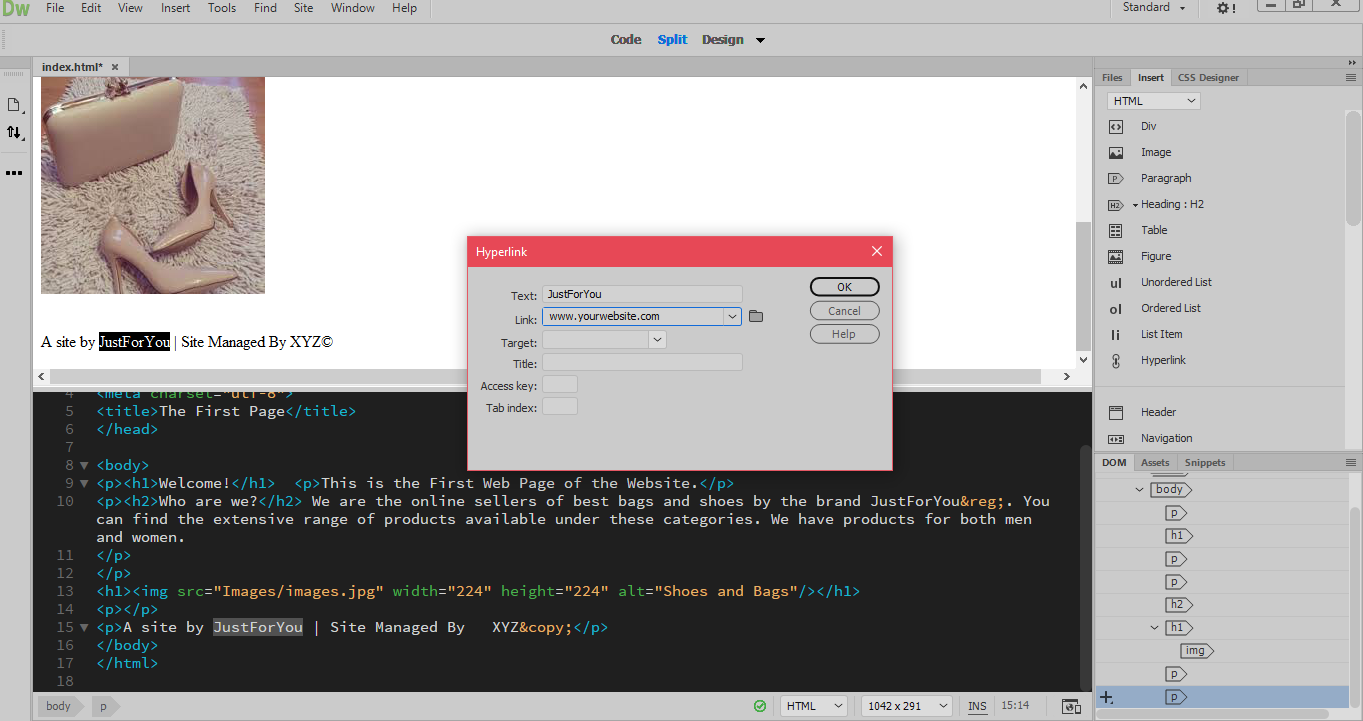
3. You will see a pop up window with the Hyperlink options. In the first box Text, goes the text that appears as the hyperlink.
4. In the next box Link, type the address of the webpage you want to link on this page.
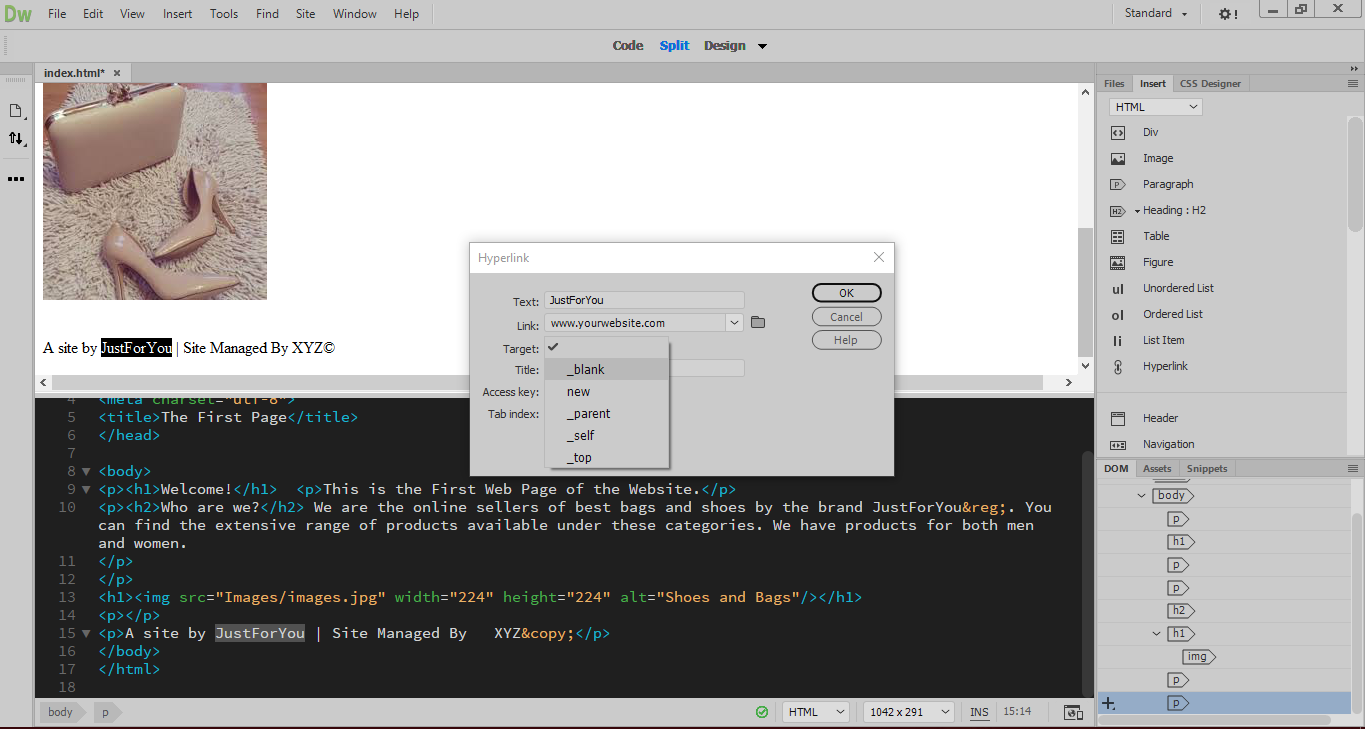
5. Next option is that of Target. Option _blank means that the link text, when clicked will open in a new window. Option _self is for loading the link in the same page.
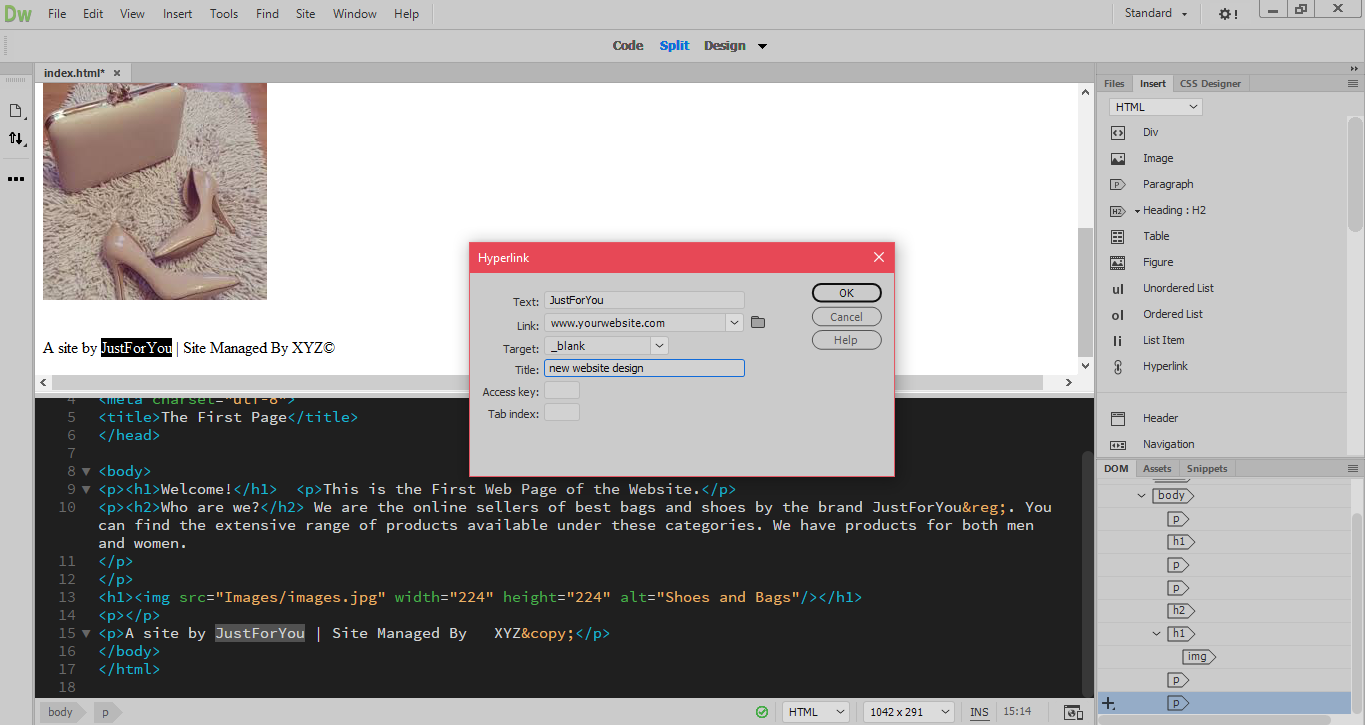
6. In the Title box, write the title for the hyperlink. This helps the visually impaired people to understand the link. Click OK.
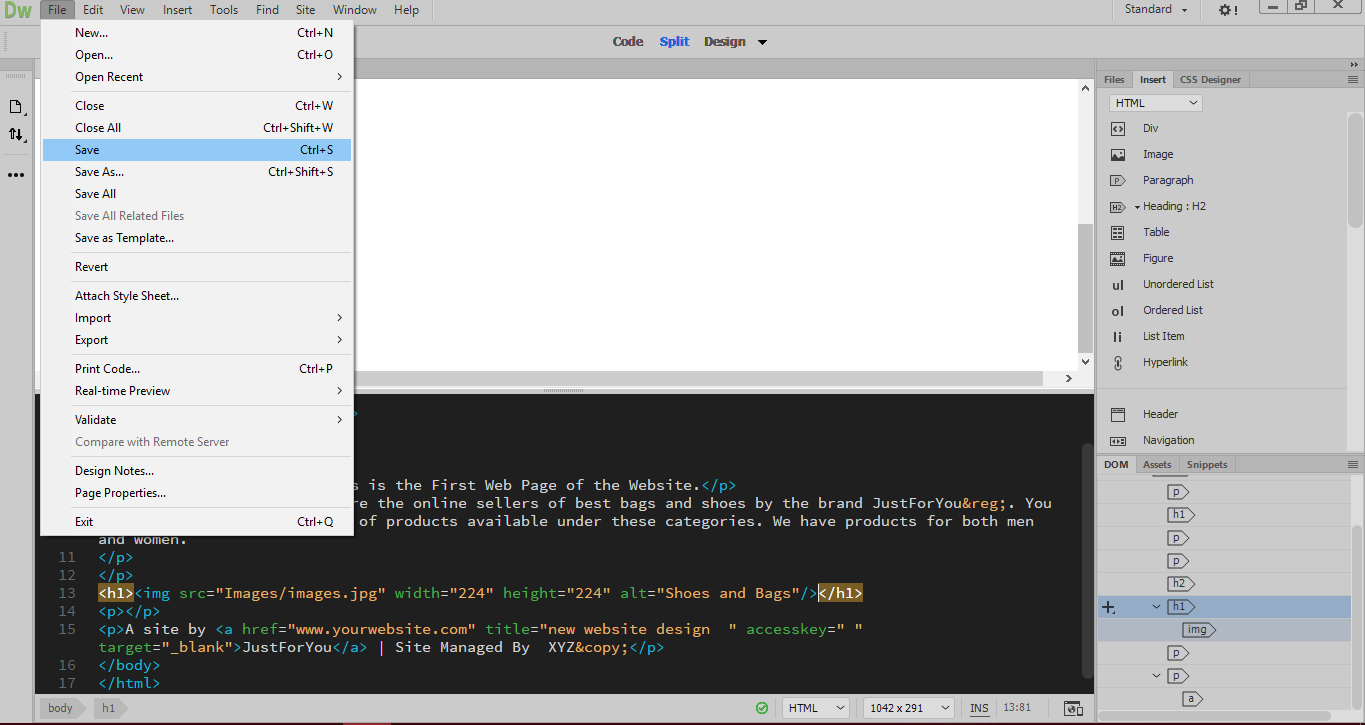
7. Go to File menu and click on Save.
8. You can preview the changes by going to Real time Preview > Google Chrome under the File menu.