Adobe’s easy new way to add free stuff (like interactive slideshows) from their web site
You’ll find a growing list of widgets on the Adobe site that you can use to create slideshows, drop-down menus, and other Interactivefeatures. The Widget browser makes it easy to download widgets and add them to Dreamweaver so you can add powerful features to your Web sites. Most widgets are created in JQuery or AJAX and are designed to work well in a variety of Web browsers.
1. LAUNCH WIDGET BROWSER FROM DREAMWEAVER CS5
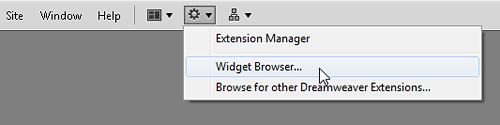
To access the Widget Browser, select Widget Browser from theExtend Dreamweaver drop-down list, which is located at the top of the workspace just to the right of the Help menu on Windows (just below the Dreamweaver menu on a Mac).
2. VISIT ADOBE EXCHANGE TO SEARCH WIDGETS
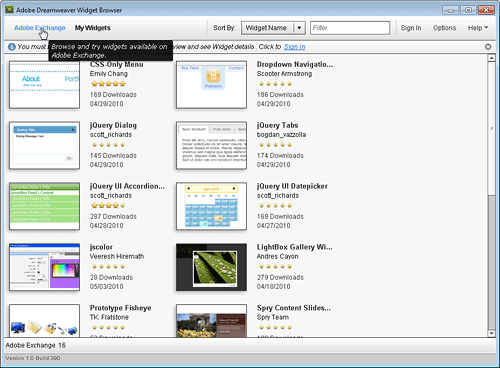
Click the Adobe Exchange link at the top left of the Widget Browser to view all of the widgets available on the Adobe Exchange web site. To download a widget, click to select it, and then enter a valid Adobe ID and password (if you don’t already have an Adobe ID, you can create one for free).

3. DOWNLOAD WIDGETS TO ADD TO DREAMWEAVER CS5
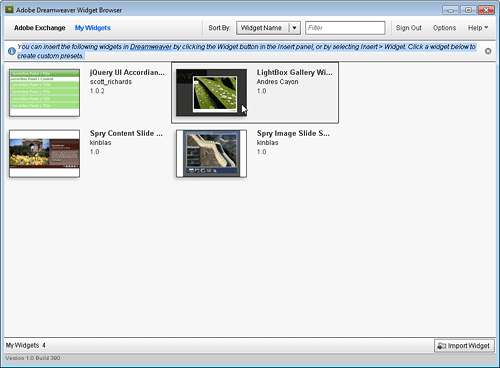
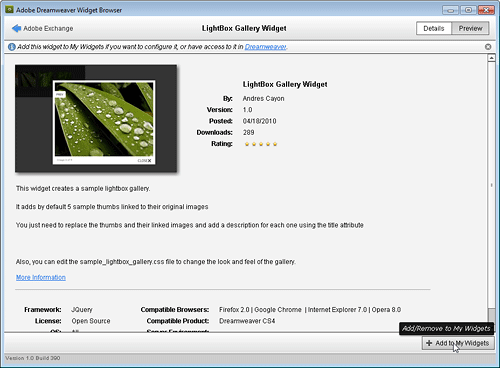
Most widgets are small so they download quickly. After a widget is downloaded to your hard drive, it opens in its own widget browser window automatically. Click the Add to My Widgets link at the bottom right corner of this window to add the widget to your local widget browser where it becomes available in Dreamweaver. Click theGo To My Widgets link to open the local widget browser and view the new widget in your local collection.

4. INSERT WIDGETS INTO WEB PAGES TO ADD NEW FEATURES
You can insert any widget that you have added to the Widget Browser into a page in Dreamweaver by clicking the Widget button in the Insert panel, or by selecting Insert > Widget and then selecting the Widget name from the drop-down list.
5. CUSTOMIZE WIDGET OPTIONS TO FIT YOUR DESIGNS
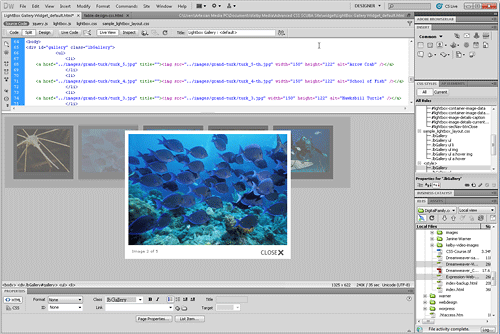
Each widget is different, but most come with default images or other content in place and need to be customized to feature your content. In this example, I replaced the default images that come with theShadowBox Widget by changing the image references in the HTML code to reference images in my main images folder.