
How to Create a Mobile Phone UI Header Top Bar in Photoshop
Designing apps and pages for mobile phones is becoming more and more necessary. This tutorial will start with the mobile phone UI basics – how to create the top bar in Photoshop. All you need is:
- Adobe Photoshop
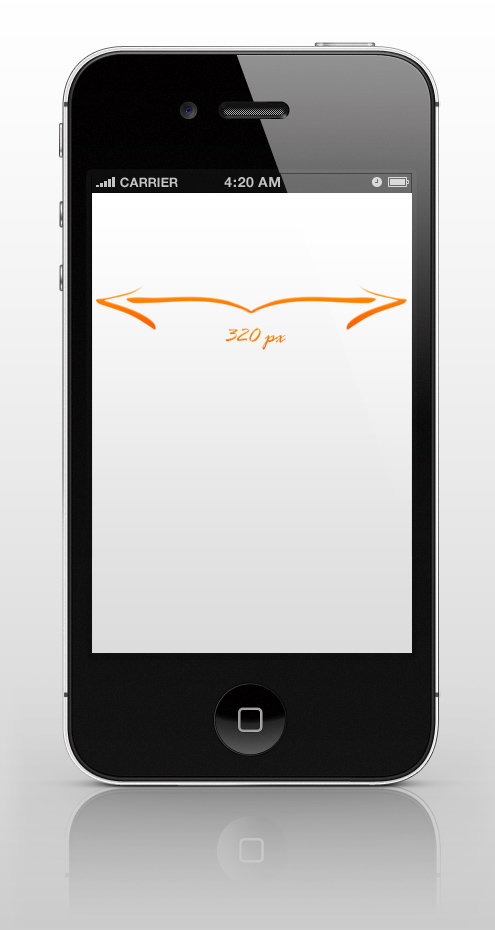
01. First, lets get the dimensions right. Open a new document with a width of 320 px. This is the regular mobile phone screen width.
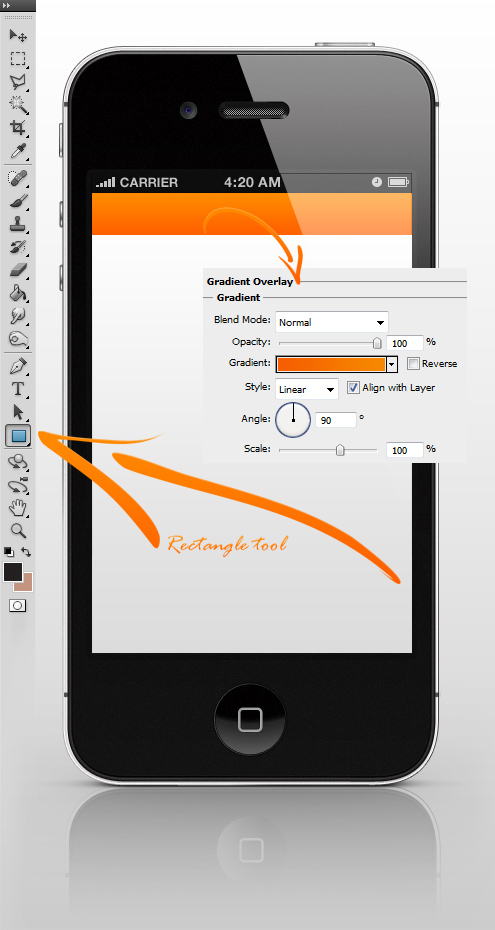
02. Now take the Rectangle tool and create a rectangle at the top of the screen. That will be the top bar. make it as high as you please, but stay in the user friendly zone with high enough to be able to press buttons on it and not too high so it’d not cover too much screen area. Now go to Layer > Layer Styles > Gradient Overlay and add the gradient/color of your identity. Press Ok.

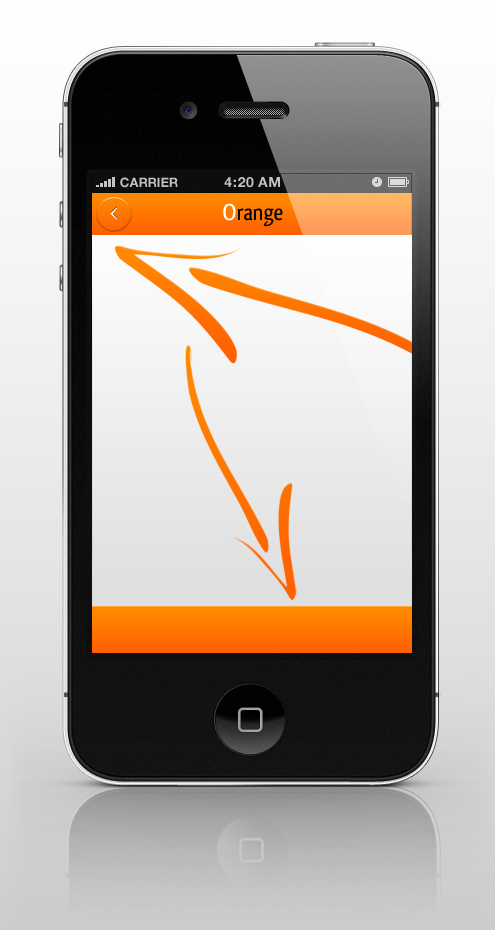
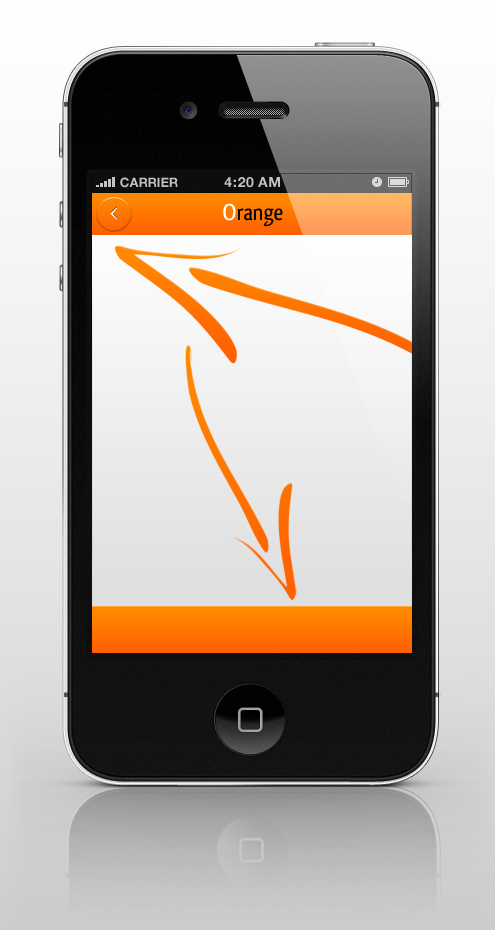
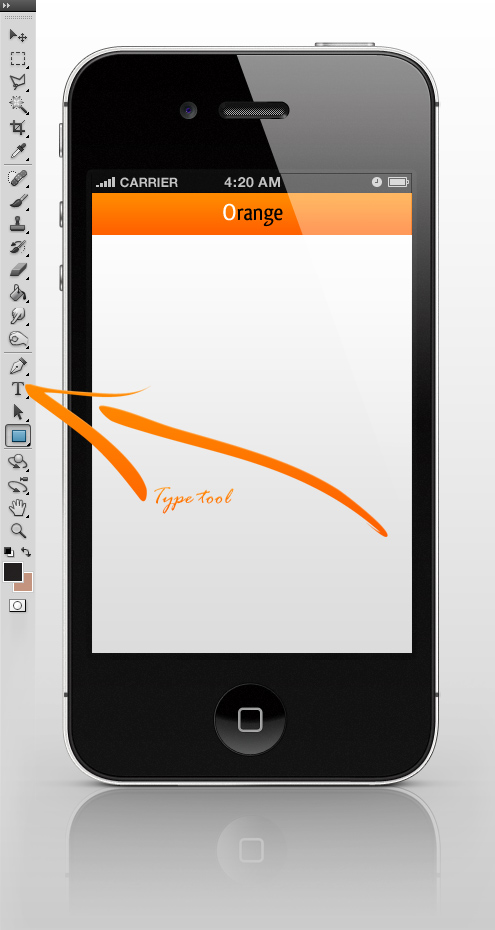
03. Take the type tool and add the name of your page, add the logo or a symbol of your wish that distinguishes your page.

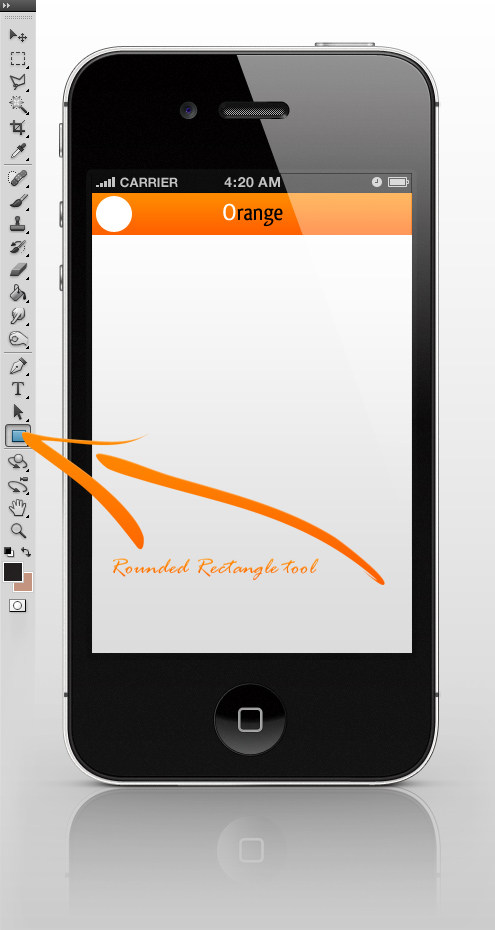
04. Lets start making the Back button by selecting the Rounded rectangle tool. The back button does not have to be round though. It is all about your identity so try all sort of different shapes that suit your page best.

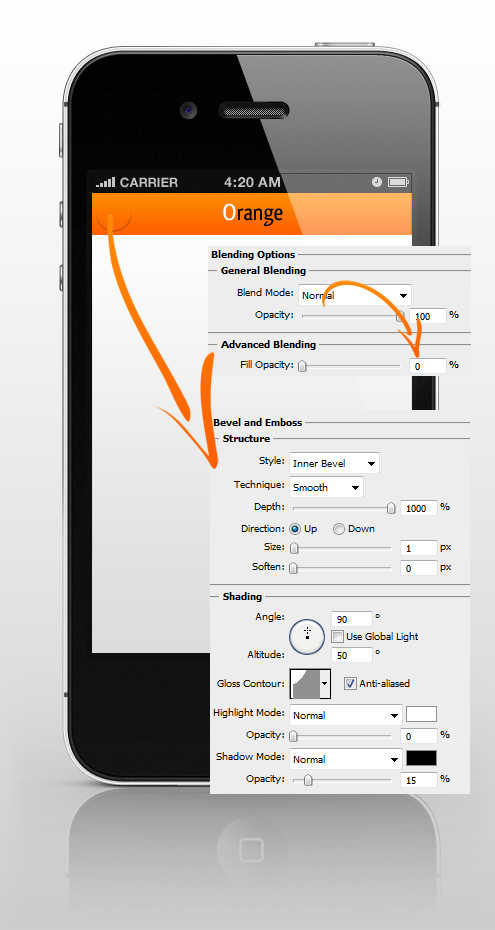
05. Now add some layer styles to your new back button (Layer > Layer Styles > Blending options) and first, set the Fill Opacity to 0% and then move to the Bevel and Emboss tab and add some more settings. Don’t press Ok yet.

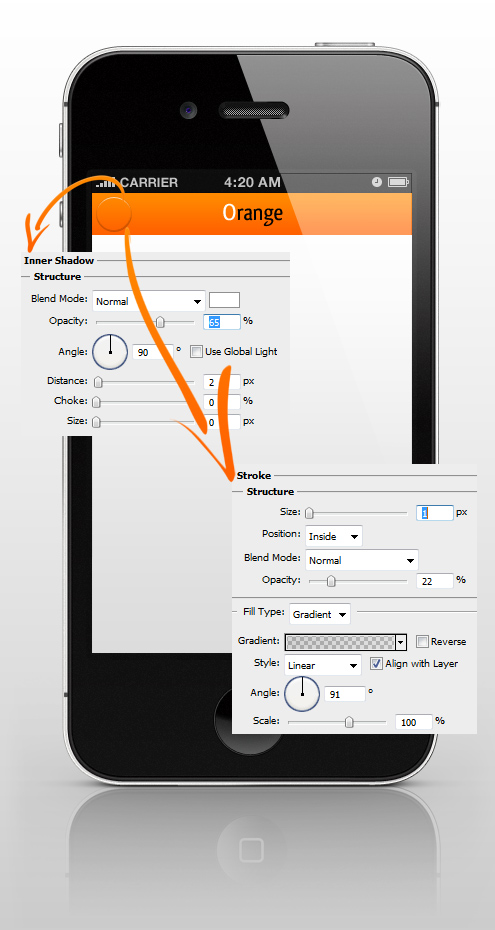
06. Move to the Inner Shadow tab to add a very small light shadow on the top of the button and then at the Stroke tab add a small stroke. Press Ok.

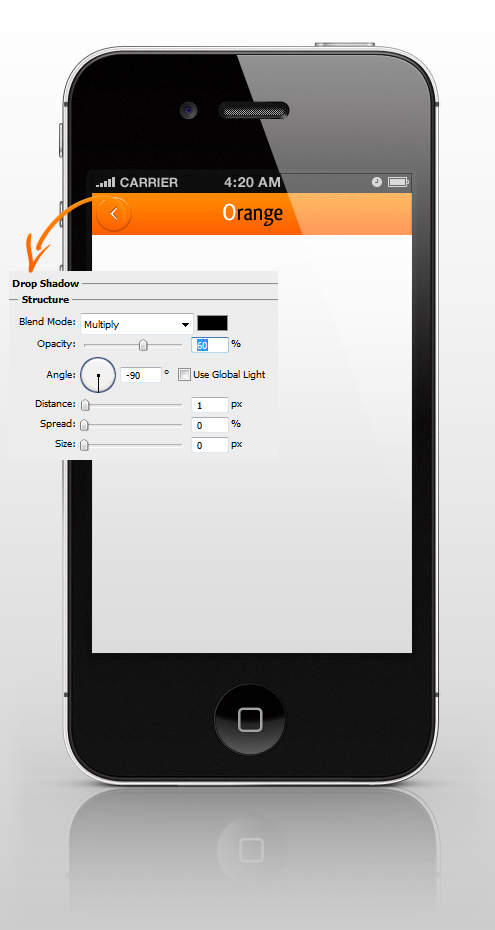
07. Add either an arrow or a word Back on your button and set some Drop shadow on it at Layer > Layer Styles > drop Shadow. Press Ok.

08. You can also make the same colored footer. And your top bar is done! It doesn’t seem such an important element, but in fact, this will be the element that will always be visible throughout users visit, so be sure to make it nice and follow the style of your page.
How to Create a Mobile Phone UI Header Top Bar in Photoshop