
This tutorial is going to show you How to Create A Cool Round Loading Style Progress Bar in Photoshop
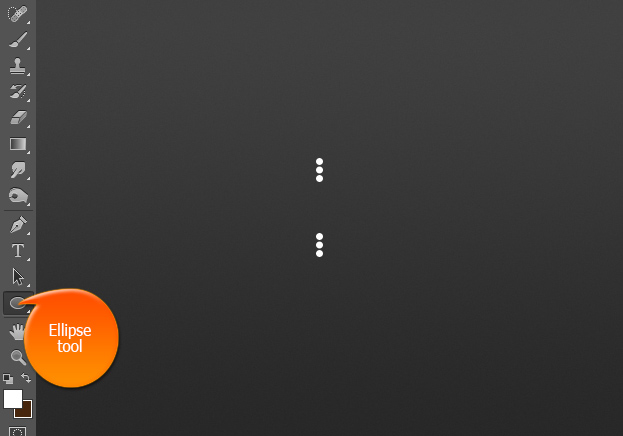
01. Take the Ellipse tool and create small circles in packs of 3. The gap between the two packs represents the empty space where the % number will go.
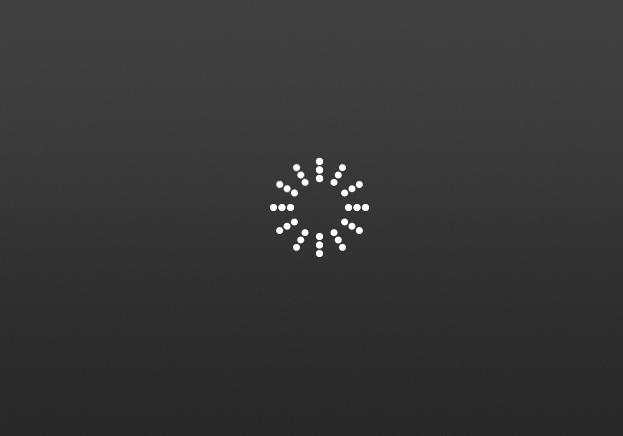
02. Duplicate the circles and rotate them to other direction.
03. And then rotate the circles so that all the sectors will be filled.
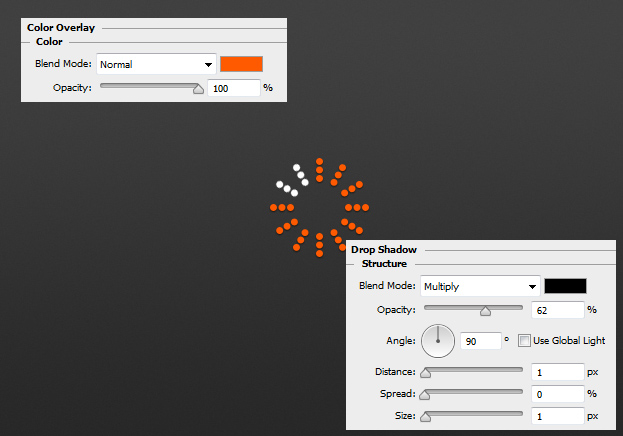
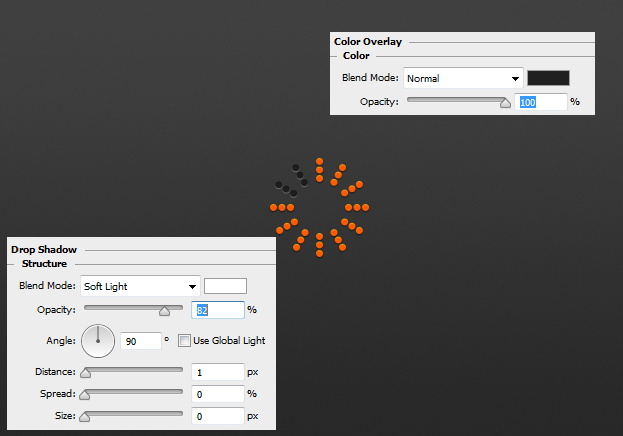
04. Now go to Layer > Layer Style > Color Overlay and add a color to the dots that are part of the loaded section. Move to the Drop Shadow tab to give a small shadow.
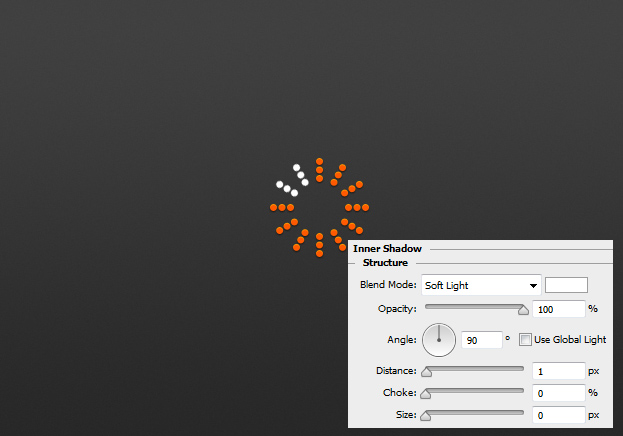
05. Add a small and light inner shadow from the Inner Shadow tab. Press Ok.
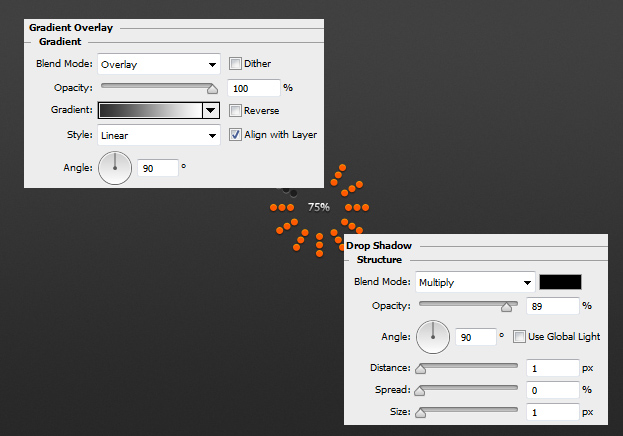
06. The not yet loaded part give a dark gray color and a light shadow.
07. To finish up, add the loading % and some gradient and shadow on it.
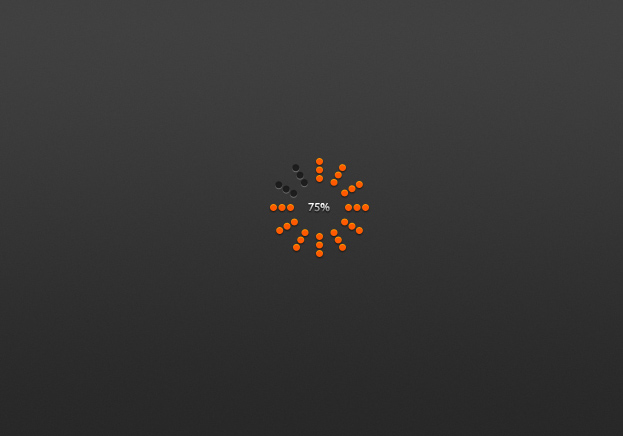
08. And your cool round loading bar is ready to load something!
How to Create A Cool Round Loading Style Progress Bar in Photoshop