This tutorial will show you how to create a hot price tag for your website’s products or just as a button.
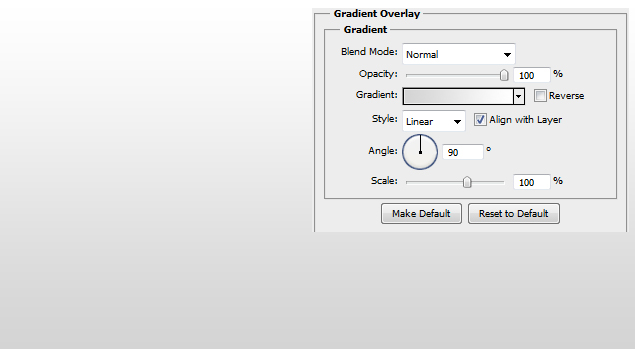
01. Create your background and add a gradient overlay by double clicking on your background’s layer.
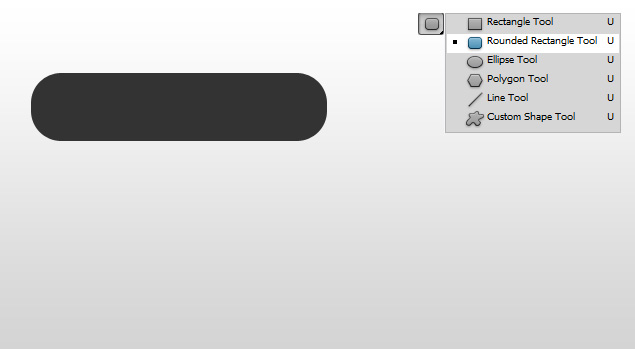
02. Now take the Rounded Rectangle Tool, set the radius about 30 or higher for very round edges and drag your shape.
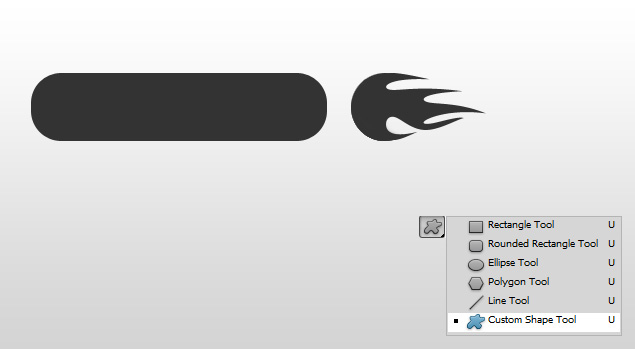
03. Then take the Custom Shape Tool and create a flame shape.
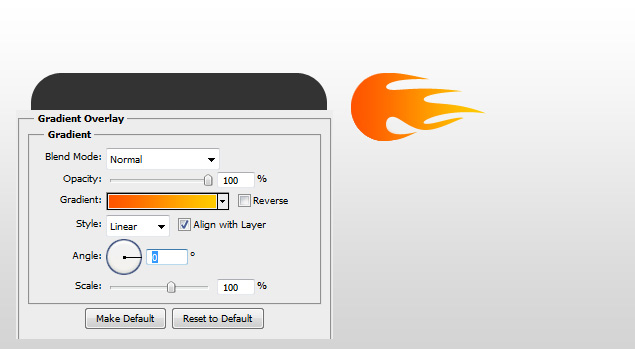
04. Now double click on your flame shape layer and choose Gradient Overlay. There set the angle and color for your flame.
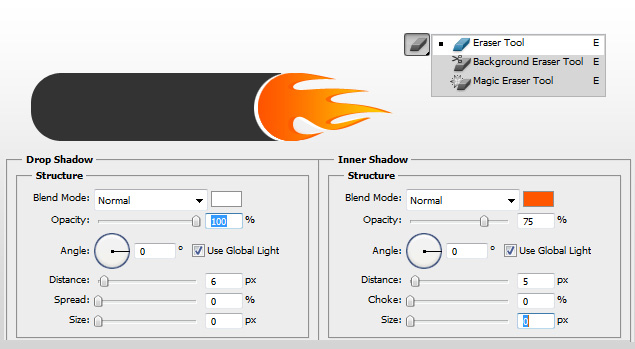
05. Move your flames on the long shape (Layer – Rasterize – This layer) and delete with the eraser tool everything that will show under the flames. Then double click on your flames again and set the Drop Shadow and Inner Shadow.
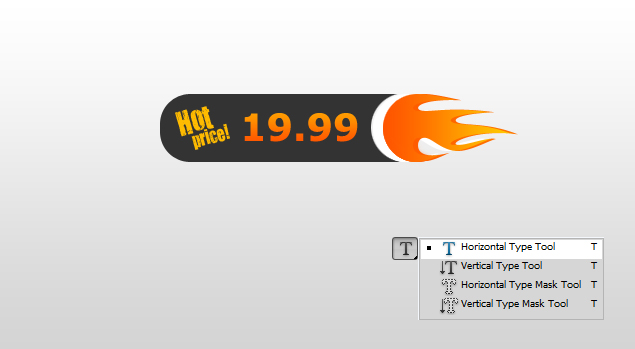
06. Now take the Type tool and insert your texts. Don’t forget to give your texts also a gradient (step 04).
07. Create a small shadow by duplicating your price tag, flipping it vertically (Edit – Transform – Flip Vertically) and deleting a small amount with the eraser tool. And your hot price tag is ready!