This tutorial will show you how to Create a Funny and Realistic Cracker Text Style in Photoshop
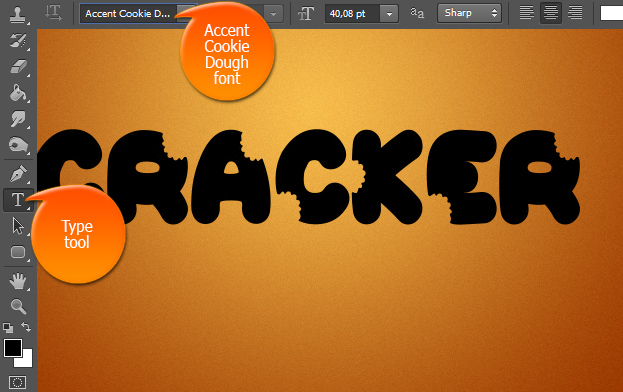
01. Create a new layer and fill it with any color of your liking. Then take the Type tool and type in your word or just add a shape. Keep in mind that the right choice of font adds very much to the end result so this tutorial uses Accent Cookie Dough font with little bite marks on it so it would look especially eatable.
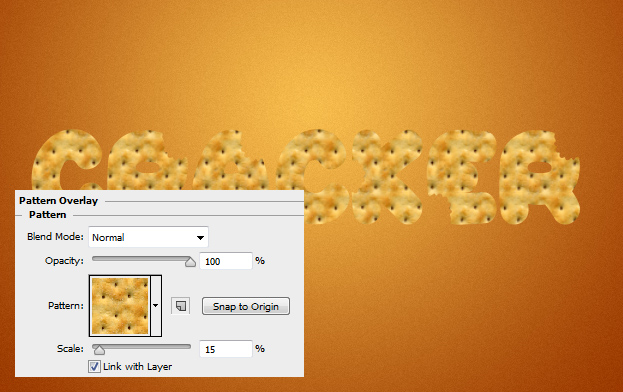
02. Now go to Layer > Layer Styles > Pattern Overlay and add a cracker pattern over the text. If you do not have a cracker pattern there, you can always make your own by cutting a piece of cracker out of a cracker picture, then go to Edit > Define Pattern and your pattern is added to the pattern list.
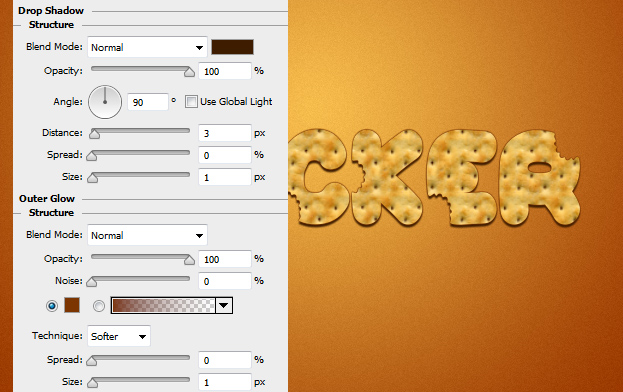
03. As you can see, just adding the pattern wont do it – it looks plain and flat. For that to change, keep adding some layer styles in the layer styles window. Start by adding a small Drop shadow and Outer Glow.
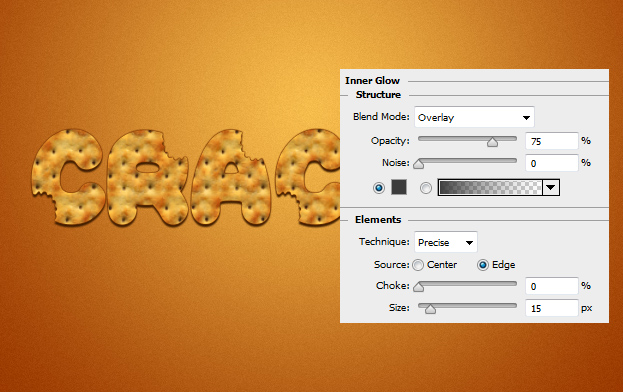
04. Add some contrast at the Inner Glow tab.
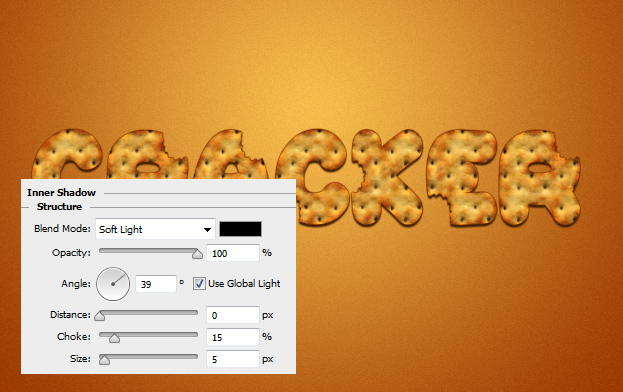
05. Add even more contrast to the edges in the Inner Shadow tab.
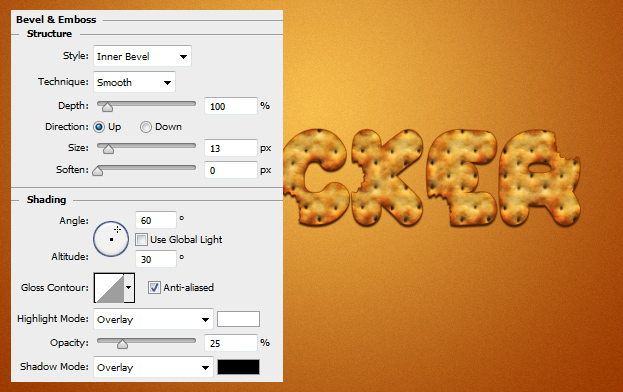
06. Add some roundness to the curves at Bevel and Emboss tab. Press Ok.
07. You can add the same style also to the shapes of squares or sticks. And your cracker style is ready!
Create a Funny and Realistic Cracker Text Style in Photoshop