
Hoy vamos a aprender como hacer un buen logo para Imprimir y situar en la Web. Esto quiere decir que puedes poner un logo transparente en cualquier sitio web and tambien imprimir con los propios pixeles.
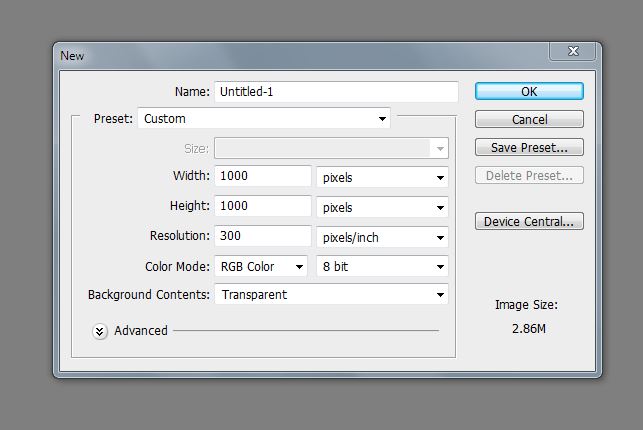
Step 1. Abre un documento con estas dimensiones y asegurate que la resolucion sea establecida a 300:
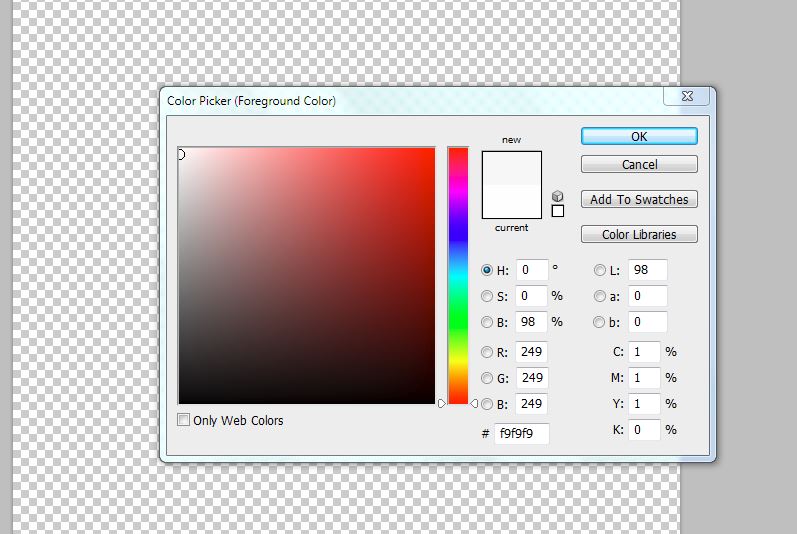
Step 2. Queremos establecer un buen fondo para el borrador so utilicemos #F9F9F9. Usualmente utilizaria un blanco suave en ves de blanco puro:
Step 3. Asi es como debe lucir en tu lona:
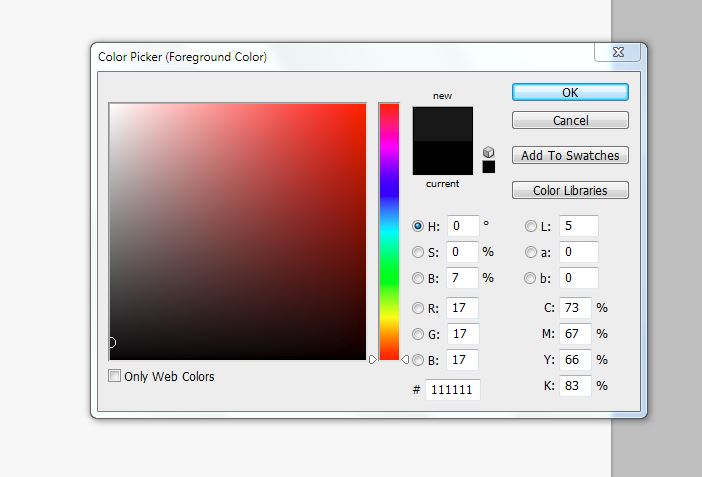
Step 4. Ahora querras escoger un buen color para tus letras. Cuando estas tratando con negro mi favorite es #111111:
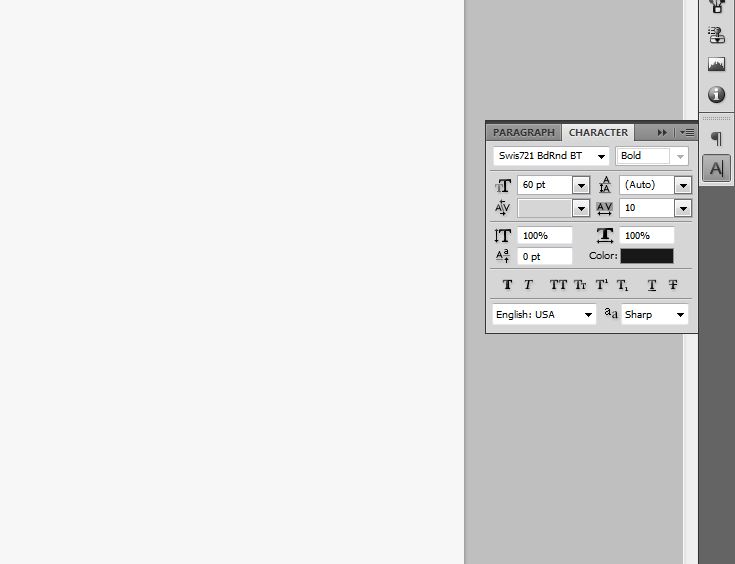
Step 5. Puedes escoger el tipo de letra que desees. Uno de mis favoritos para uso general es: Swis721 BD Rnd BT Bold:
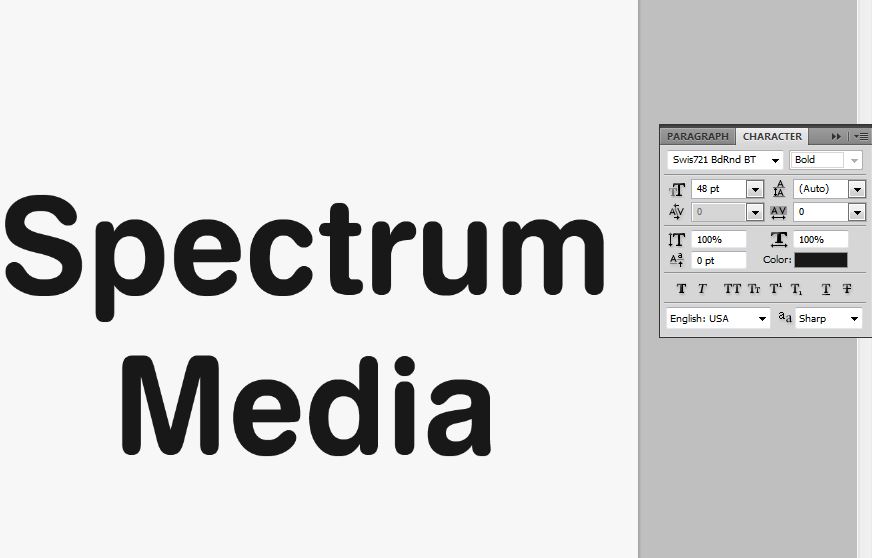
Step 6. Escribe tu logo o el nombre de tu compania en las lonas y establece una medida de letra 48px:
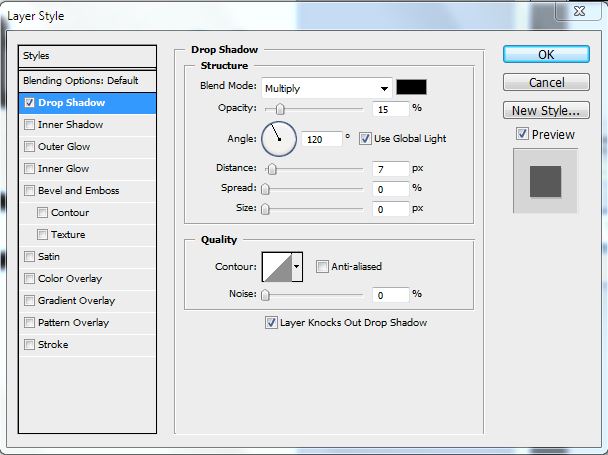
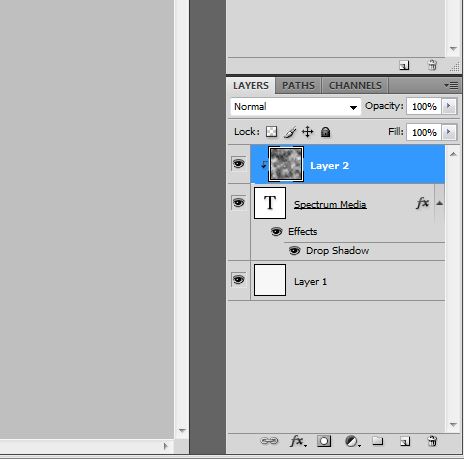
Step 7. Click derecho en la Capa, escoge Opciones de Combinacion, selecciona Sombra Paralela y aplica una sombra paralela clara con estos ajustes:
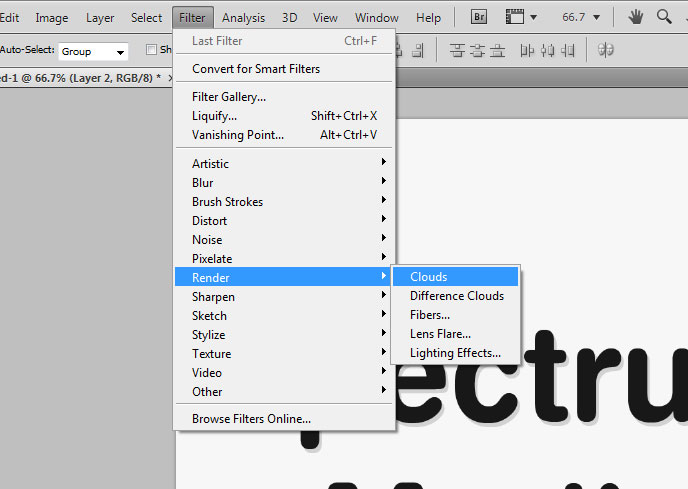
Step 8. Crea una nueva Capa y asegurate que este encima del logo. Luego escoge Filtrar > Dejar > Nuebes:
Step 9. Pon el puntero del raton entre las dos capas y sostiene la tecla ALT hasta que el puntero del raton cambia al grupo de icono de recorte. Este recorte de la capa superior a la capa inferior:
Step 10. Deberias tener este efecto:
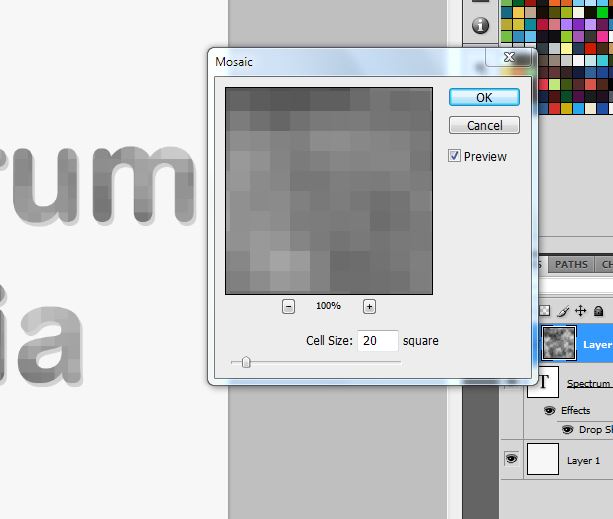
Step 11. Demosle a nuestro logo algunos Mosaicos de pizeles. Ve a Filtrar > Pixelear > Mosaico e uso de los ajustes exactos:
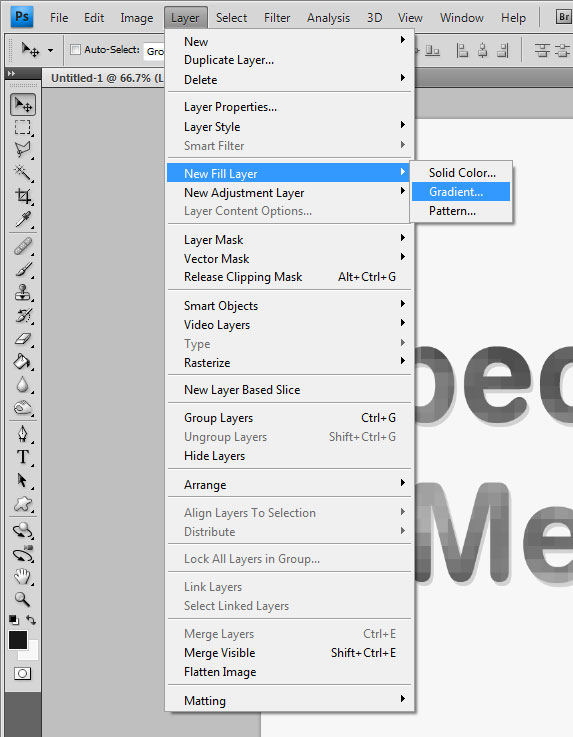
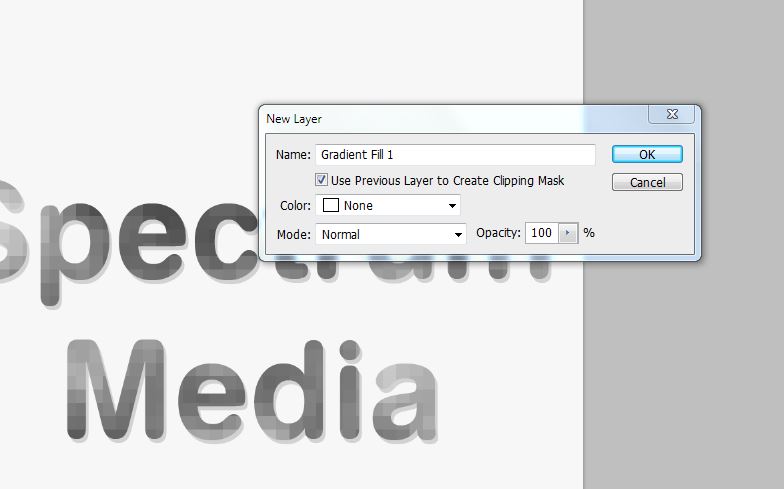
Step 12. Anadamos algunos colores ahora. Ve a Capa > Nuevo relleno de Capa > Degradante:
Step 13. Asegurate de chequear la caja “Usa la capa previa para crear una mascara de recorte” despues has click en OK:
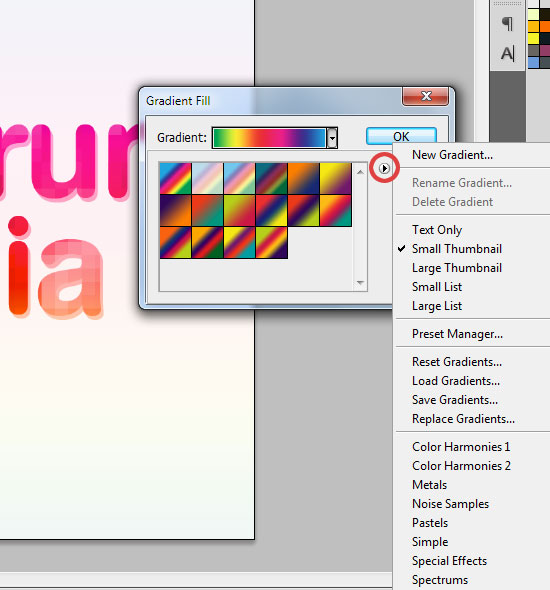
Step 14. Cambia el relleno degradente haciendo un click en la pequena fleche presenteby clicking y despues escoge Color de Harmonias #1 y de ahi selecciona el primer arco iris color rellenado como lo ves aca:
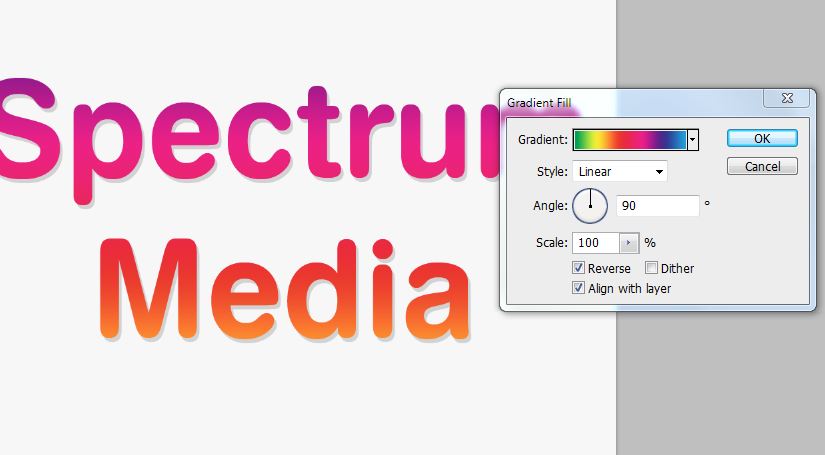
Step 15. Una vez aplicado haz dos click en la Capa de relleno degradiente asi podemos cambiar el degradente a reversa:
Step 16. Aqui estan los resultados de momento:
Step 17. Retrocedamos y ajustemos la letra un poco mas. Seleciona la capa de letra, utiliza estos ajustes para Dirigir y Rastrear:
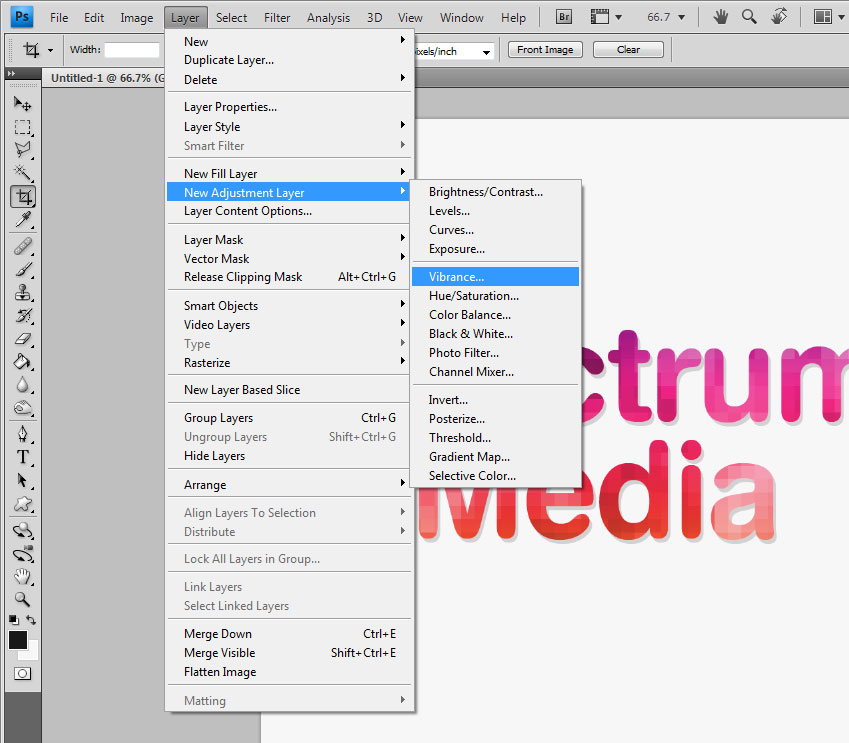
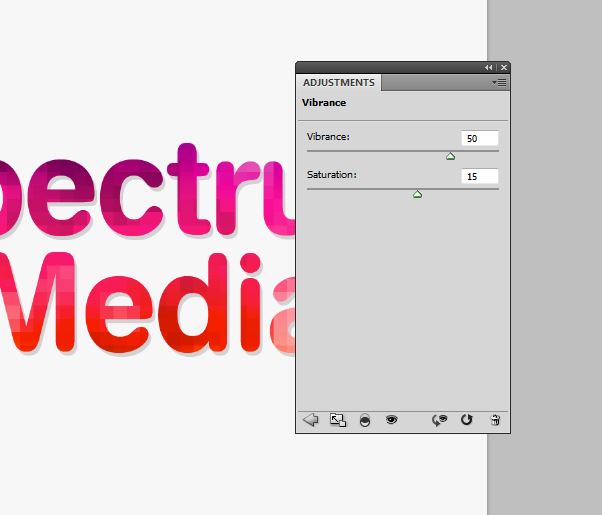
Step 18. Ahora es tiempo de darle a nuestro logo un poco de vibrancia. Ve a capas > Nuevo ajuste de capa > Vibrancia:
Step 19. Ajusta el resbalador para igualar los ajustes:
Step 20. Ya estamos listos! Si necesitas un logo transparente puedes apagar la capa de fondo, Despues ir a Archivo > Guardar para Web & Dispositivos. Despues asegurate de escoger PNG24 y has click en guardas. Aqui esta el resultado final: