
This tutorial will show you how to create a Twitter Tweet button in Photoshop so that you can not only decide your own about the size of the button but also the colors and shades.
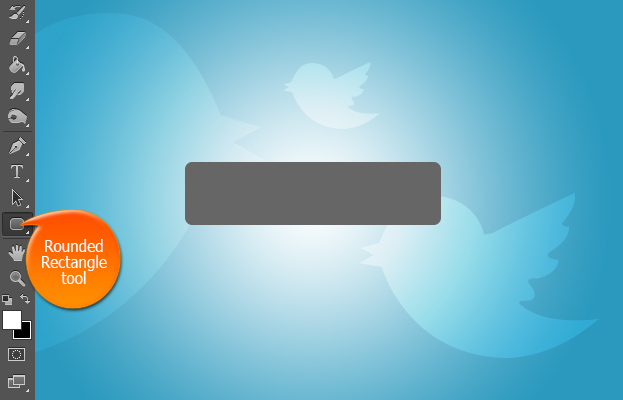
01. Take the Rounded Rectangle tool and create a longer shape on your background.
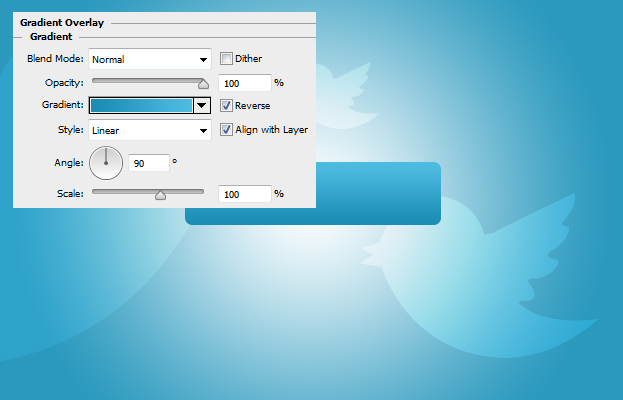
02. Now go to Layer > Layer Styles > Gradient Overlay and add a blue to lighter blue or light blue to white gradient on the shape.
03. Move to the Stroke and add a thin darker stroke around your shape. Now move to Inner Shadow tab and add a very small white shadow on the upper edge of the shape.
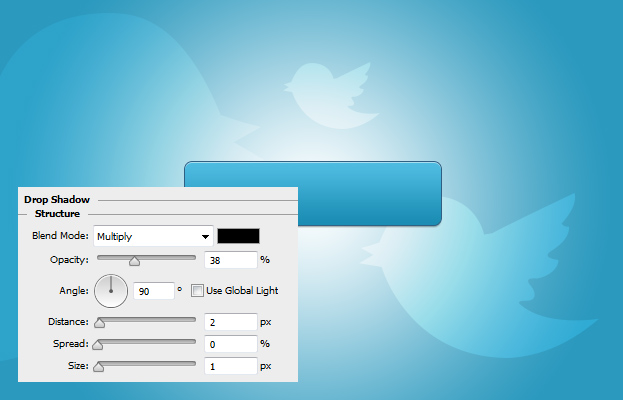
04. To finish up in the layer styles, go to the Drop Shadow tab and add a darker shadow under the shape. Press Ok.
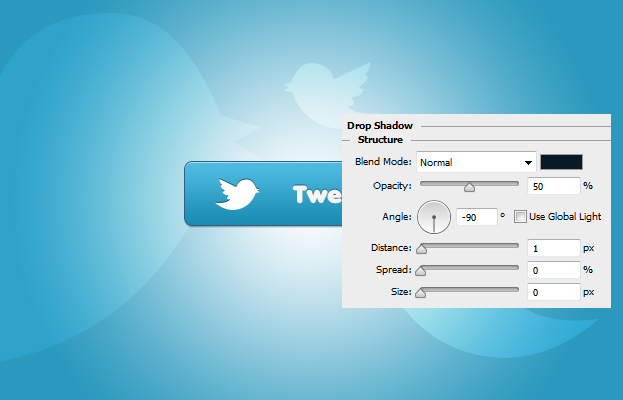
05. Take the type tool and type in the Tweet with a white color. Then take take the twitter bird shape (you can always download a png shape from the Internet) and place it also on the button.
06. Now add to the text and on the Twitter bird upper drop shadow in the Layer Styles. Press Ok.
07. And your Tweet button is ready to be pushed!
Create A Twitter Tweet Button in Photoshop